TUTORIAL GIMP: Efecto Impresora matricial · 9 febrero 2011, 09:13

¿Impresora matricial? ¿Eso qué es lo que es?…
Antes de la existencia de las modernas impresoras láser, incluso mucho antes de la existencia de las típicas impresoras de chorro de tinta, también había otro tipo de impresoras: las impresoras matriciales .
Podéis ver más información detallada en la Wikipedia sobre las impresoras matriciales, pero os resumiré cómo funcionaban para que entendáis mejor este tutorial de Gimp en el que vamos a tratar de conseguir un efecto artístico con el acabado de una impresora matricial.


Efecto impresora matricial con Gimp
Las impresoras matriciales se basaban en la misma idea que las máquinas de escribir: una cinta de tela, empapada de tinta y un cabezal que presionaba la cinta contra el papel, dejando marcados los caractéres necesarios para la impresión de letras, números o simplemente puntos.

En las máquinas de escribir hay una pieza metálica con el relieve de cada letra, número o signo de puntuación. Las impresoras matriciales van un paso más allá y para ganar en versatilidad, tenían un sólo cabezal, lleno de agujas dispuestas en una matriz que se extendían o retraían, de modo que se podía conseguir cualquier carácter o número de puntos mediante la activación/desactivación de las diferentes agugas.
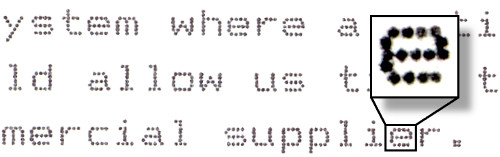
Así, todo texto, gráfico e imagen impreso, en realidad, era una composición de puntos ordenados.
Aquí podéis ver un ejemplo extraído de la wikipedia:

Otra curiosidad de estas impresoras es que no usaban folios, sino papel contínuo. El Papel contínuo era una pila de papel en la que cada página estaba unida a la siguiente, fácilmente separables una vez impresos, dado que estaban microperforados.
Otra peculiaridad del papel contínuo era que tenía una serie de perforaciones en los laterales que permitían que la impresora pudiera controlar la alimentación del papel.

Y llegados a este punto, es hora de hablar del blog papelcontinuo.net .
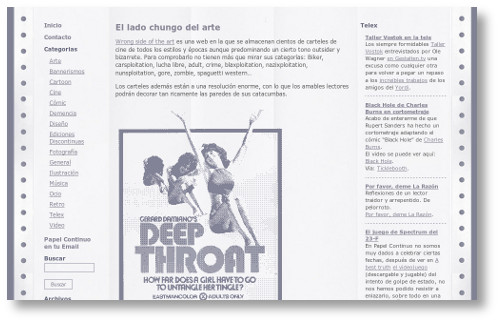
El blog de Papel Contínuo ha sabido aplicar con elegancia, buen criterio y bastante éxito, el estilo de impresora matricial a su diseño.

Como podéis comprobar con un rápido vistazo, el diseño del blog trata de imitar la salida de una impresora matricial, y sus creadores ponen tanto mimo y cuidado en lograrlo que incluso las fotografías e imágenes que ilustran el blog reciben un tratamiento que las hace parecer impresas en una impresora matricial.
En este tutorial os enseñaré cómo podemos conseguir ese efecto de impresión matricial con Gimp.
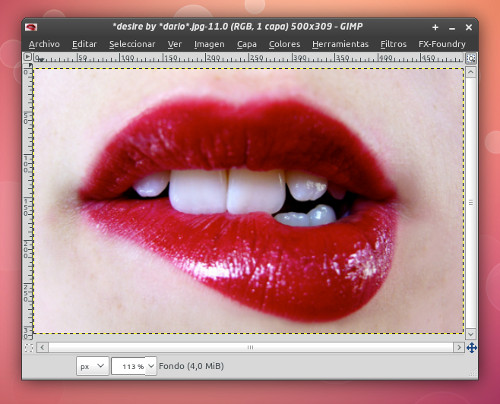
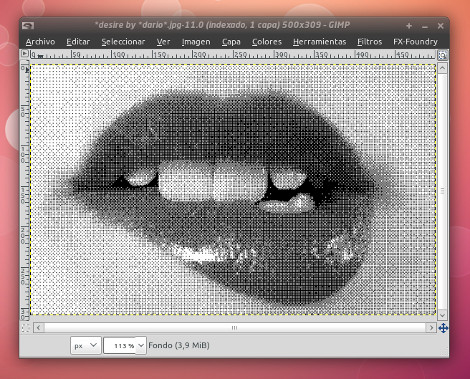
Para este tutorial usaremos la imagen titulada “Desire”, original de Dario:

Para obtener resultados satisfactorios, es conveniente trabajar con imágenes de poco tamaño, así que reduciremos la imagen original a menos de 1000px de anchura y altura.
Podéis ver cómo realizar escalado de imágenes con Gimp en mis otros tutoriales de diseño gráfico .
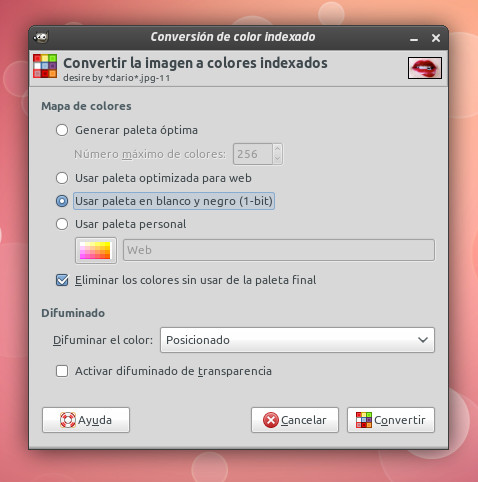
El primer paso será reducir los colores de la imagen y tratar que quede representada mediante puntos equidistantes. Para ello, haremos clic en la opción IMAGEN > MODO > INDEXADO
En la pantalla de configuración, elegiremos las siguientes opciones:
- Mapa de Colores: Usar paleta en blanco y negro (1-bit).
- Marcar la opción: Eliminar los colores sin usar de la paleta final.
- Difuminado: Posicionado.

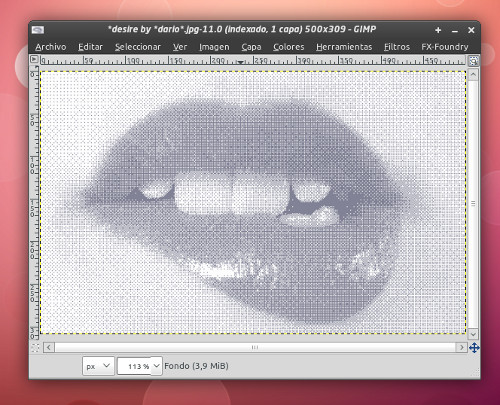
Y le damos al botón de CONVERTIR. Este es el resultado:

Podríamos parar aquí, pero si queremos darle un toque mucho más atractivo e interesante, podemos hacer como los chicos de papelcontinuo.net y en lugar de dejar la imagen en blanco y negro puros, usar un tono azul para “la tinta”.
Esto le dará mayor realismo: las cintas de tinta se iban desgastando y cada vez imprimían más claro, además, en realidad la cintas de tinta no solían ser 100% negras, sino más bien de un azul oscuro.
Para ello, lo que haremos será modificar la paleta de colores de la imagen generada.
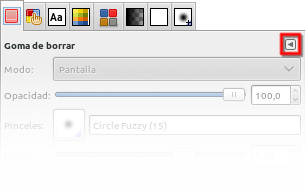
Primero activaremos la pestaña del MAPA DE COLORES. Haremos clic en el botoncico de la flecha que hay en cualquiera de las paletas que tenemos abiertas:

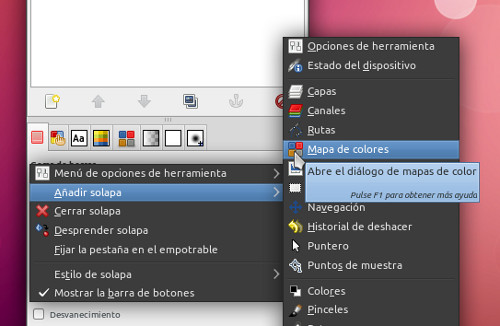
Nos aparecerá un menú desplegable donde deberemos elegir las opciones: AÑADIR SOLAPA > MAPA DE COLORES.

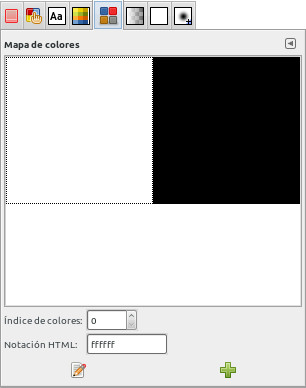
Nos aparecerá ahora una nueva solapa/pestaña, en la que podremos ver los colores que componen la imagen, que como es de esperar, son dos: el blanco y el negro puros.

Lo que necesitamos hacer es sustituir el negro por un color distinto.
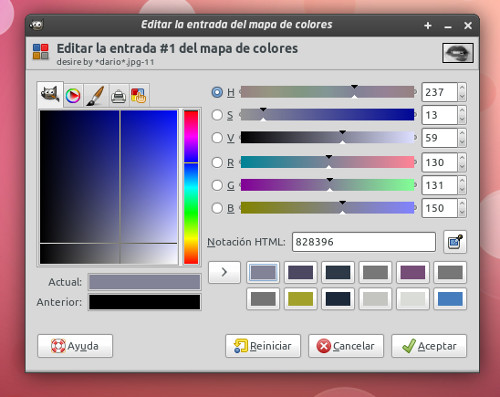
Para ello, haremos clic en el botón de EDITAR de la pestaña, o simplemente haremos doble clic en el cuadrado negro de la paleta de colores.
Esto nos abrirá la ventana de elección de color típica y nos permitirá elegir un nuevo color que sustituya al NEGRO:

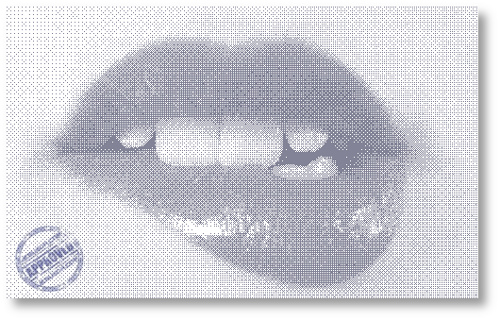
Seleccionaremos el color #828396 , el que usan en Papel Contínuo. Y al clicar en ACEPTAR, conseguiremos el efecto deseado:

Y así termina este nuevo tutorial.
Creo que, aunque sencillo, es un efecto muy artístico que puede dar geniales resultados para fotografías e ilustraciones y que, de seguro, le resultará muy muy llamativo a quienes hayan usado alguna vez una impresora matricial. Seguro que al ver una foto con impresa usando este efecto, te preguntarán cómo lo hiciste…
Espero que os haya gustado.
Nos vemos en el próximo tutorial ;)

— jEsuSdA 8)
Comentarios
Breves: Debian 6.0 y renovacion de webs (Scribus, Synfig, Inkscape y Debian) | Breves: Shutter, OpenShot, Gimp y Ley Sinde





Yo recuerdo haber visto una en al oficina de mi padre
— opsac · 9 febrero 2011, 18:43 · #
gracias por el tuto anduve buscando lograr ese efecto con el gimp.. y gracias a tu blog voy a poder terminar mi trabajito…
SALUDOS
Met…
— Metza · 10 febrero 2011, 15:47 · #
Grande Jesus.,sencillez y elegancia. eso siempre me gusta. Ya me acuerdo yo de esas impresoras en el aula de tecnología en FP de electrónica.nos sacabamos el código del ASM y revisabamos las lineas y los bucles …aisssh.se podria hacer un script de esto? podria ser interesante algun tutorial de iniciacion a script-fu para diseñadores, como lo veis?
— RamonMiranda · 11 febrero 2011, 08:13 · #
Gracias por los comentarios, celebro que os gusten.
La verdad es que llevo tiempo queriendo aprender script-fu o python-fu. Si algún día saco tiempo para ello, no dudéis que podré aquí unos cuantos tutoriales para que os animéis vosotros también a aprender.
Salu2 a to2 de jEsuSdA 8)
— jEsuSdA 8) · 11 febrero 2011, 18:06 · #
Muy buen tutorial!!! Muchas gracias!
— Diseño paginas web · 14 febrero 2011, 13:59 · #
Sencillamente impresionante.
Muchas gracias.
— heoft · 14 febrero 2011, 22:11 · #
Interesante tutorial y muchas gracias por el enlace y los comentarios!
Solo añadiría una cosilla más. Yo suelo contrastar la imagen antes de exportarla para que los blancos sean blancos puros y la silueta se pierda sobre el fondo en lugar de quedar “enmarcada”
Como en este post
http://www.papelcontinuo.net/99/rocky-horror-picture-show/
Saludos y gracias otra vez!
— karramarro · 15 febrero 2011, 09:48 · #
Muy buena sugerencia Karramarro,
Efectívamente, se puede forzar con los niveles un mayor contraste para obtener un acabado mucho más definido.
Gracias por la sugerencia.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 16 febrero 2011, 07:29 · #
Excelente el efecto, lo estoy usando mucho! :D
Realmente tu pagina tiene muy buen material.
Tengo una petición, podrías subir un tuto de como haces el sello que le colocas a la imagen final ? E querido hacer algo similar pero ni siquiera me acerco.
Saludos
— David · 2 marzo 2011, 13:05 · #
Hola David,
A ver si tengo tiempo y preparo más tutoriales, mientras tanto, por si te sirve de guía, te cuento que para hacer el sello:
- Primero diseñe el sello con Inkscape. – Luego lo exporté a png – Con Gimp lo “ensucié” un poco borrándole algunas zonas para dejar los bordes irregulares.
Y luego, cuando quieras poner el sello sobre una imagen, basta con que añadas el sello como una nueva capa y pongas el MODO de mezcla de la capa en MULTIPLICAR.
Espero que te sirva de ayuda.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 2 marzo 2011, 20:00 · #
Excelente tutorial, salvo quizás por las agugas xD.
— LindTusk · 12 marzo 2011, 02:28 · #