TUTORIAL GIMP: Fotografías al estilo POLAROID · 7 marzo 2010, 11:58

Hoy os voy a mostrar un sencillo tutorial con el que aprenderéis a transformar vuestras fotos en simpáticas y atractivas polaroid.


Cómo convertir fotografías normales a Polaroid
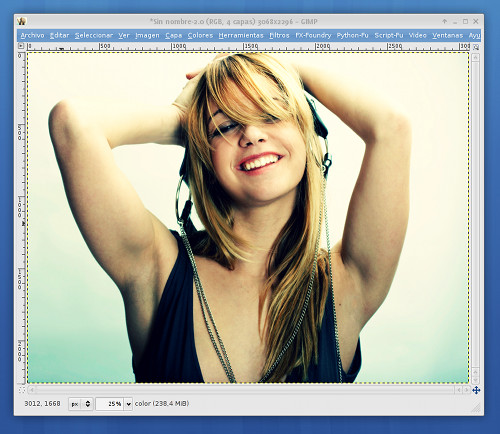
Para este tutorial usaremos la imagen titulada “Beatriz Ruiz”, original de Vincent Boiteau (con el efecto de CROSS-PROCESSING aplicado):

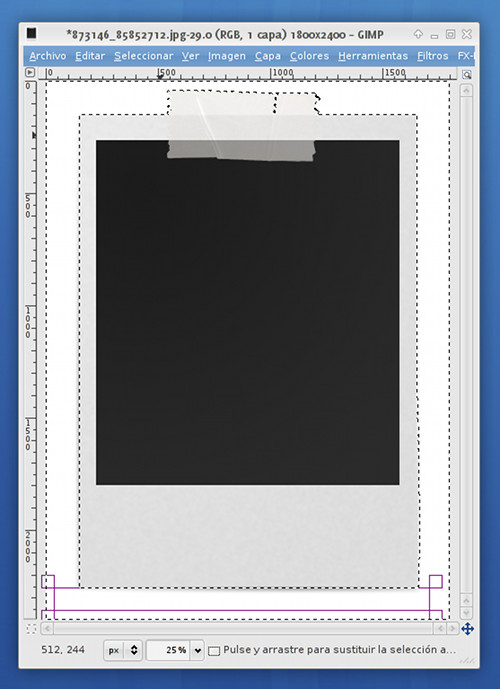
También usaremos una fotografía de una polaroid vacía (Que podéis descargar clicando en la imagen):
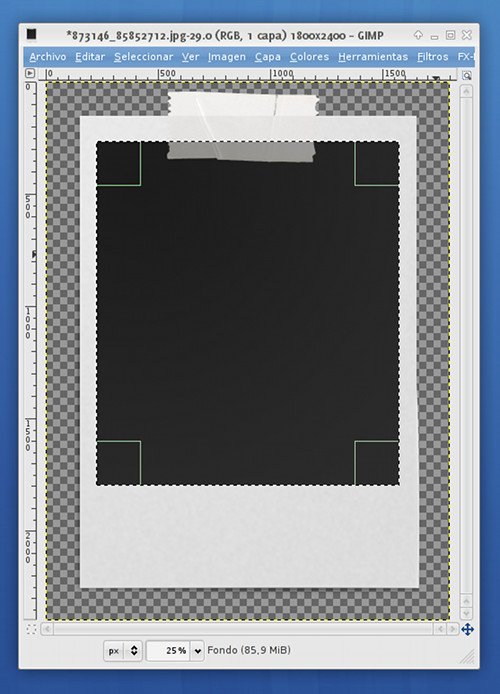
El primer paso va a consistir en preparar la fotografía de la polaroid de modo que nos sirva para nuestro trabajo.
Lo primero será eliminar el blanco de fondo que rodea a la polaroid.
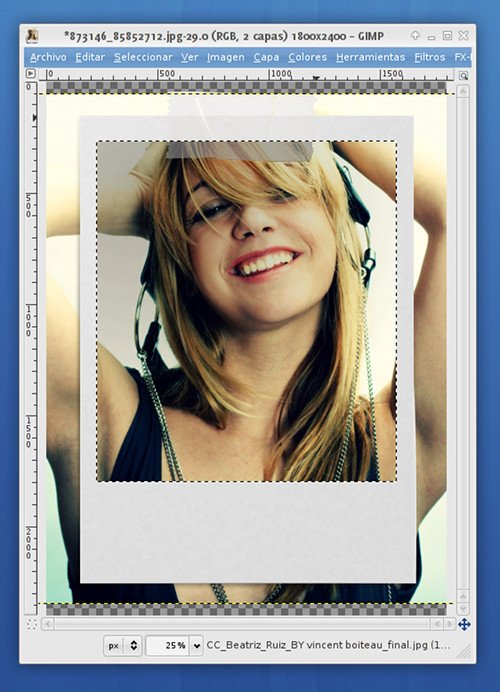
Para ello, primero haremos una selección con la VARITA MÁGICA del fondo, haciendo clic en la parte del fondo que queramos:

Existen muchas maneras de quitar el fondo de una imagen. Y en el caso de una imagen como la que nos ocupa, es muy sencillo usar algunos de ellos muy conocidos.
Sin embargo, hoy, os voy a enseñar un método que seguro que muchos de vosotros no conocéis y que es un sistema muy fácil, potente y elegante.
Lo que haremos, una vez hecha la selección del fondo, será agrandarla para que esta abarque parte de la polaroid (el borde, la sombra de la polaroid sobre el suelo, etc.).
Esto lo haremos con SELECCINAR > AGRANDAR, y dándole un par de píxeles de margen.
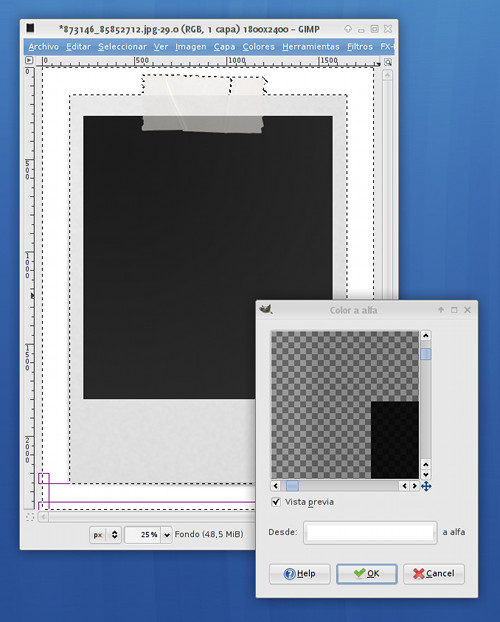
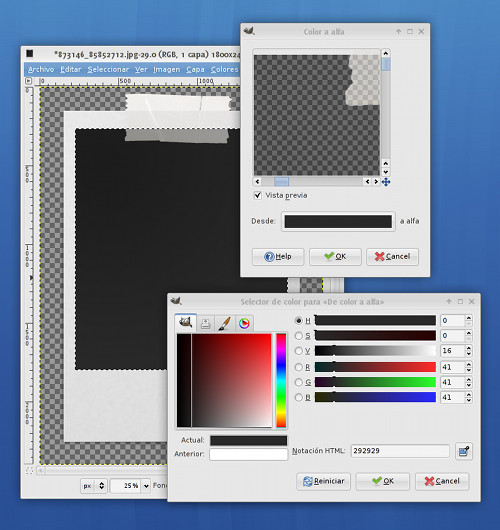
El siguiente paso será convertir el fondo seleccionado en transparente, para ello usaremos COLORES > COLOR A ALFA…

En el cuadro de COLOR A ALFA podemos ver una vista previa del resultado que obtendremos si convertimos a transparente e el color indicado en “DESDE”.
Podemos hacer clic en el botón del color y elegir el color deseado o usar el cuentagotas para seleccionar un color directamente de la imagen, etc.
Una vez hayamos seleccionado el blanco (que es el que necesitamos para este caso) damos a OK:

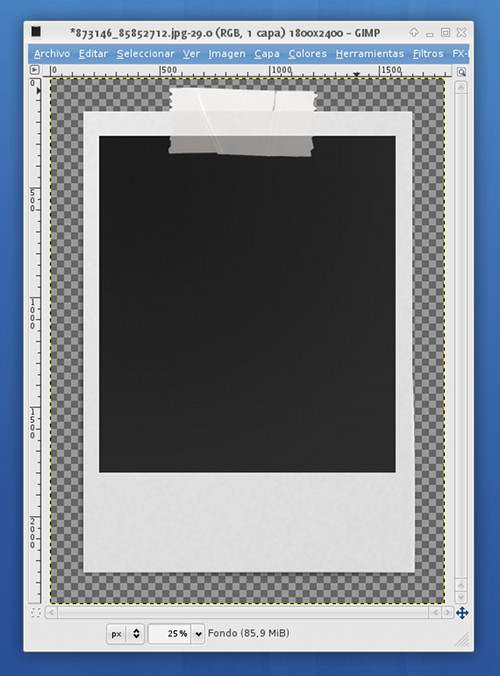
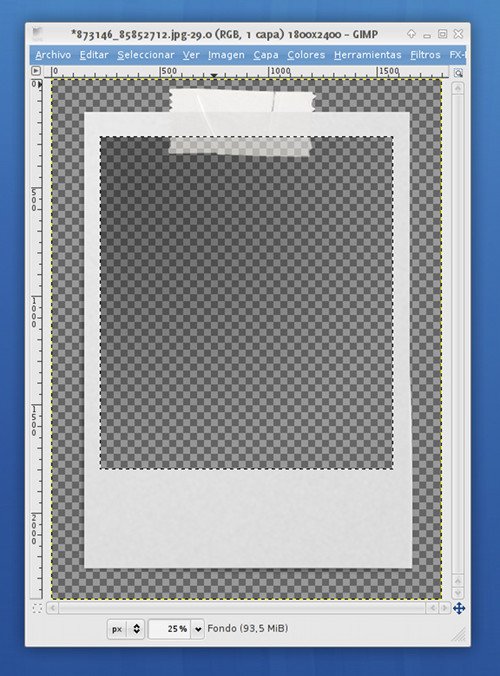
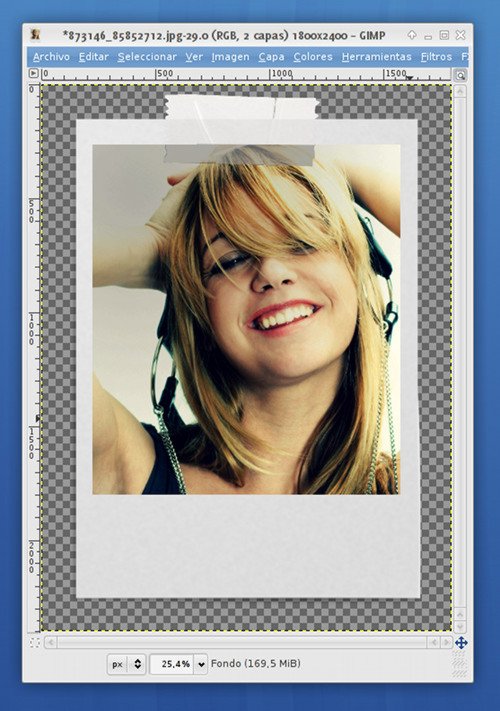
Si os fijáis en el resultado veréis que los bordes de la polaroid quedaron extremadamente bien. Incluso las sombras de la polaroid se mantienen, pero no son opacas, sino que son semitransparentes.
De este modo, si luego pegáramos la polaroid sobre una imagen con fondo de color, los bordes y la sombra quedarían perfectamente mezclados con el nuevo fondo. ;)
Esta es la principal ventaja del sistema COLOR A ALFA, y que nos brinda la elegancia y potencia que os comentaba antes.
El siguiente paso será hacer lo mismo, pero con la parte interior de la polaroid.
Primero seleccionamos el rectángulo oscuro interior:

Aplicamos de nuevo COLOR A ALFA, pero esta vez, usaremos el CUENTAGOTAS para seleccionar un punto del interior de la zona oscura de la polaroid.

Fijaos como al aplicar este paso, el resultado es el ideal: no sólo conseguimos que la parte central de la polaroid quede transparente, sino que conservamos la cinta adhesiva (que ahora es semitransparente) y el efecto dedegrado oscuro que tenía la parte interior original:

Pues ya tenemos todo el trabajo más duro hecho. :D
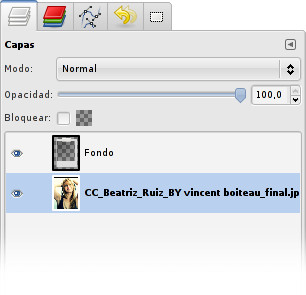
Lo que haremos ahora será arrastrar la foto “Beatriz Ruiz” con nuestro efecto de CROSS-PROCESSING a la ventana de la imagen de la polaroid.
Se creará una nueva capa con la fotografía, que colocaremos debajo de la imagen de la polaroid:

Así que lo que obtenemos es esto:

El siguiente paso será mover y escalar la capa inferior con la fotografía, de modo que en el hueco de la polaroid quede la parte deseada y a su tamaño correcto.
Luego eliminaremos las partes sobrantes (las que sobresalen de la polaroid) mediante la goma de borrar, creando una selección y borrándola, o de la forma que más os guste (hay un montón).

Podríamos dejarlo aquí, pero sería interesante darle un toque artístico definitivo: Añadiremos un texto que simule una escritura a mano en el pié de la polaroid.
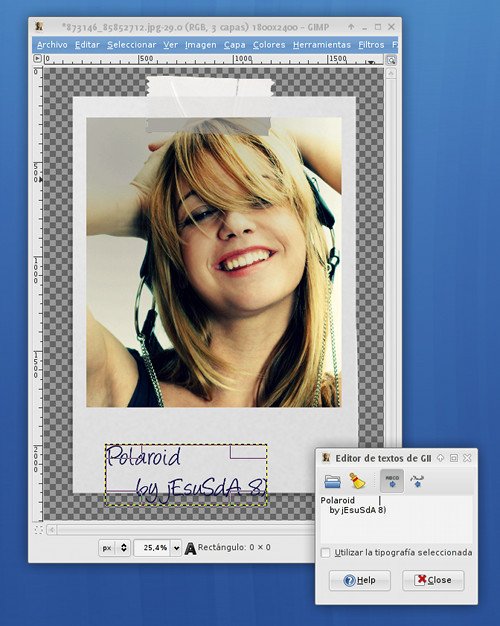
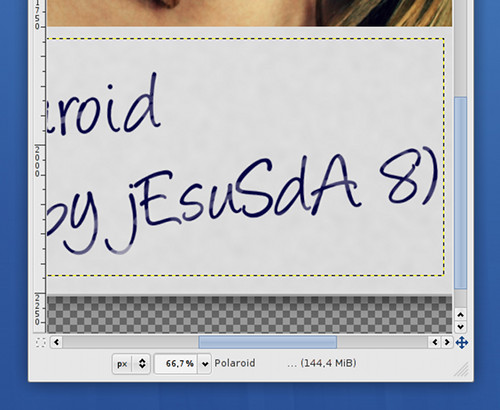
Para ello seleccionamos la herramienta de TEXTO y añadimos el texto deseado:

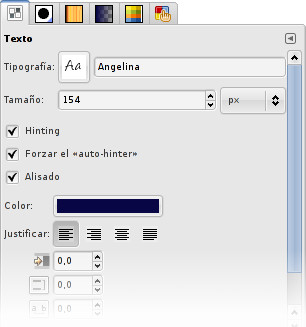
Es esencial usar una tipografía que simule una escritura a mano, y usar un color para el texto que parezca tinta de bolígrafo:

Yo os recomiendo la tipografía ANGELINA y el color #080645.
Para terminar de dejar todo perfecto, podéis usar la GOMA DE BORRAR para borrar muy delicadamente sobre el texto, de modo que el resultado sea más natural, menos sintético, más parecido a un trazo de un bolígrafo real, donde la tinta no se aplica siempre en la misma cantidad en todo el trazo:

Y aquí tenéis el resultado final:

Podéis usar varias fotos al estilo polaroid para crear una composición más compleja.
Esta técnica la usé no hace mucho para realizar un trabajo que me encargaron: Un montaje fotográfico para un regalo, que luego se imprimió en cartón-pluma con acabado en brillo y que quedó bastante bien:

Espero que este tutorial os haya gustado. Nos vemos en el próximo. ;)
— jEsuSdA 8)
Comentarios
ENCUESTA: ¿En qué formato prefieres la documentación de cursos y tutoriales? | Viendo... "500 days of Summer" (500 días juntos)





Muy apañadito el tutorial, la verdad. Conocía otras formas de conseguir el mismo efecto pero este me ha parecido bastante mas rápido.
Sin embargo tengo una pregunta; como podría conseguir exactamente lo mismo con el photoshop? He estado mirando y no acabo de encontrar una opción que se le parezca.
Sea agradece mucho el esfuerzo realizado ;3
— Anira · 7 marzo 2010, 14:08 · #
Entonces ya cambien mi forma de quitar un fondo de color.
Te empecé a seguir, me parece excelente tu trabajo y en especial tus proyectos un saludo.
— Angelverde · 7 marzo 2010, 15:11 · #
@Anira,
Pues la verdad es que no se como se llama la opción “color a alfa” en Photoshop. Creo recordar que era algo así como “color a transparencia” o similar.
@Angelverde,
gracias! ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 7 marzo 2010, 16:51 · #
Genial, que chulo el resultado.
— Eltictacdicta · 7 marzo 2010, 17:49 · #
Hace rato que no uso Photoshop y nunca usé la última versión, pero no recuerdo que haya una herramienta tan práctica como la de color a alpha (al menos que funcione así de esa forma).
Es más, siempre que le muestro a mis colegas la herramienta “color a alpha” quedan sorprendidos. Así que si hay una forma que no implique usar selecciones, canales o usar la herramienta de extracción de fondo… no la conozco y tampoco está tan a la vista.
Supongo que es un punto a favor de GIMP, no? ;-)
— Gez · 7 marzo 2010, 21:03 · #
Muy bueno, aunque yo hubiera aplicado color a alfa en la cinta adhesiva en la parte superior. Es una pena que este filtro no tenga un selector de tolerancia o algo así, porque a veces ataca demasiado a los colores grises.
— pucelo · 8 marzo 2010, 17:22 · #
Muy pero que muy bueno
— Kiwi · 12 marzo 2010, 20:21 · #
Hola Jesús!, mira, estamos realizando un concurso-sorteo para bloggers para presentar nuestra nueva tienda, el concurso consiste en crear un post en el blog hablando de la tienda y del concurso, y los premios serán una videocámara de 12 megapíxels de calidad, y otros artículos de la tienda, aparte de descuentos, hay 5 premios, el sorteo será al azar ente los participantes, entra aquí para más información: http://www.informaticshop.com/concurso.html (es la página del concurso donde se detallan los premios y como participar)
Ójala te apuntes pues me llenaría de placer tenerte entre los concursantes del sorteo :) . Si tienes cualquier duda tanto sobre la tienda como del concurso, te dejo mi msn: msn@informaticshop.com
Un saludo!
— José · 14 marzo 2010, 12:03 · #
Hola Jesús, me encanta la fotografía y gracias a tus tutoriales estoy empezando a relacionarme con ella. He intentado hacer este tutorial, pero tengo algunos problemillas. Cuando selecciono la opción color alfa, al pinchar con el cuentagotas no me selecciona color directamente, sino que yo lo cojo directamente, después no consigo ajustar la foto para que quede dentro de la plantilla de polaroid, se me queda la foto grande y la polaroid encima (supuestamente) porque se ve una “fila de hormigas” haciendo la selección interior de la polaroid, y por último, en el gimp que tengo, no está el tipo de letra “angelina”, dónde puedo conseguirla?? Gracias.
— Nerea · 24 marzo 2010, 11:20 · #
Hola Nerea!
Claro. El cuentagotas es para que el USUARIO elija el color que quiere que se vuelva transparente. Es así como debe funcionar. ;)
Una vez que tienes la polaroid, entonces añades la fotografía como capa, justo DEBAJO de la capa de la Polaroid.
Luego usas la herramienta de ESCALADO, para escalar y colocar la fotografía al tamaño correcto bajo la POLAROID.
Y si SOBRA algo de foto (es decir, se ve todavía parte de la foto por el exterior de la polaroid), entonces usa las selecciones o la goma de borrar para eliminar las partes sobrantes.
Espero haberte sido de ayuda. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 25 marzo 2010, 21:46 · #
Qué bueno
— mari · 27 marzo 2010, 02:11 · #
Me encanta tu blog,
voy a seguir el curso de GIMP para ver si puedo mejorar algo el retoqe de mis imagenes
porqe me gusta la fotografia (pero no tengo camara haha), y me encanta mas retocar fotos (que si las tengo)
gracias!
— Max · 29 marzo 2010, 01:30 · #
Muchisimas gracias,
pondré en práctica tus consejos, el blog está genial.
— Nerea · 5 abril 2010, 16:06 · #
Hola jesusda!
Mira todo el proseso es grandioso y muy facil.
El unico detalle es que al momento de exportar mi imagen me salen alrededor del polarid el fondo negro….¿?
como pudeo hacer que el gimp me lo exporte sin el fondo al que le aplicamos alfa al principio ?? me explico ?? jaja xD
agradeceria tu ayuda…
— carlos · 9 junio 2010, 03:12 · #
Antes de exportar, @carlos, asegúrate de que tienes como color de FONDO el color Blanco.
Así al exportar, el fondo quedará de ese color.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 9 junio 2010, 10:08 · #
Muchas, gracias ese era mi herror ^^
— carlos · 10 junio 2010, 06:15 · #
Hola Jesus, tengo una pregunta que he intentado responder desde hace tiempo, hay alguna forma para que el texto quede en diagonal?
Espero que me puedas responder,
Saludos
Laura*
— Laura · 14 julio 2010, 23:30 · #
Excelente el tutorial! Muchas gracias por compartirlo.
Tambien me gustaria saber como hacer la imagen de la polaroid con la cinta pegada.
— gabriela · 28 mayo 2011, 01:43 · #
Hola @gabriela,
La imagen de la polaroid que aparece en el tutorial es una imagen de Stock. Es decir, que es una fotografía de una fotografía polaroid real.
Ahora bien, con un poco de pericia creo que se podría conseguir generar una imagen similar usando Gimp, aunque es un poco pesado y extenso como para describírtelo con sólo texto en un comentario. :D
Te recomiendo la primera opción. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 3 junio 2011, 12:55 · #