TUTORIAL GIMP: Cross-Processing (Un toque viejuno a tus fotografías) · 15 septiembre 2009, 20:27

Hoy os voy a mostrar un interesantísimo tutorial destinado a darle un toque “vintage” a nuestras fotografías.
Es un tutorial basado en el sistema CROSS-PROCESSING y que nos va a ayudar a entender un poco mejor la herramienta de CURVAS.


Cross-Processing: Dándole un toque Vintage a nuestras fotografías
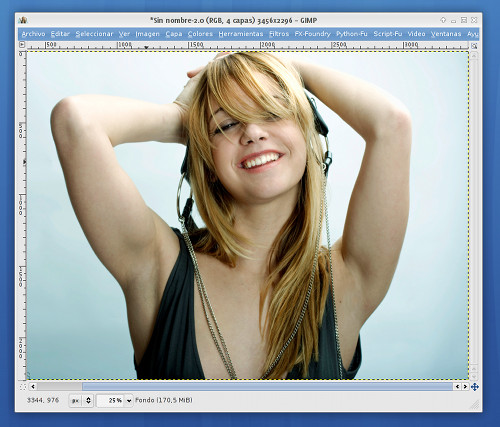
Para este tutorial usaremos la imagen titulada “Beatriz Ruiz”, original de Vincent Boiteau:

El Cross Processing es una técnica fotográfica en la cual la película fotográfica es procesada intencionadamente en una solución química destinada a un tipo de película distinta.
Gracias a esto se consigue que la fotografía resultante tenga los colores virados, un mayor contraste, sobre saturación y un interesante y atractivo tinte verde-amarillento.
Podéis aprender más sobre la técnica de Cross Processing en la Wikipedia [INGLÉS].
Lo que vamos a ver hoy es como simular la técnica de cross processing con GIMP, nuestro programa de retoque fotográfico favorito. ;)
Empezaremos DUPLICANDO LA CAPA original y usando la herramienta de CURVAS (COLORES > CURVAS).
Una cosa que tenemos que tener en cuenta es que trabajaremos las curvas individualmente, es decir, modificaremos independientemente las curvas para cada canal (Rojo, Verde y Azul).
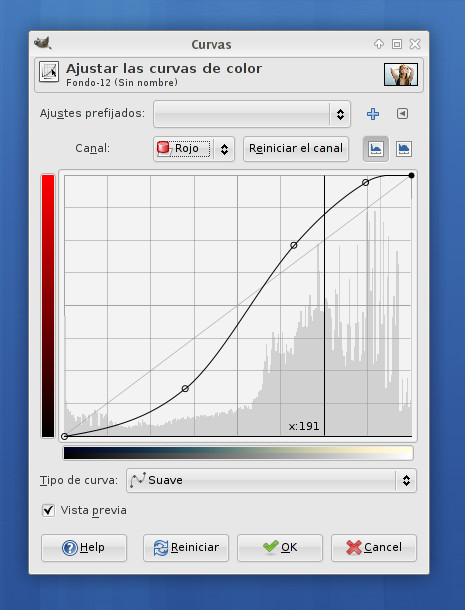
Empezaremos por la curva para el canal ROJO:

Modificaremos la curva tal y como se ve en la captura anterior.
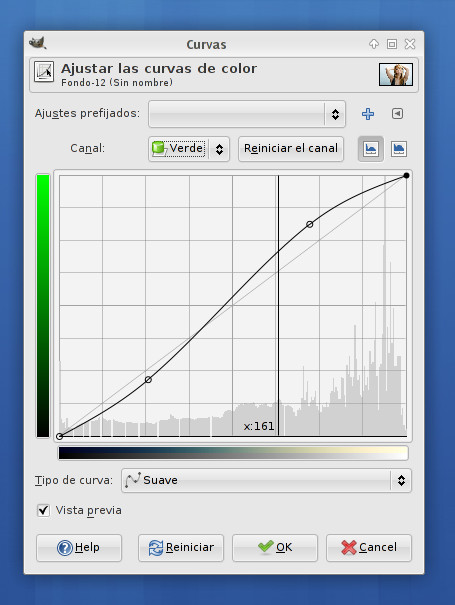
Seguiremos con la curva para el canal VERDE:

Modificaremos la curva tal y como se ve en la captura anterior.
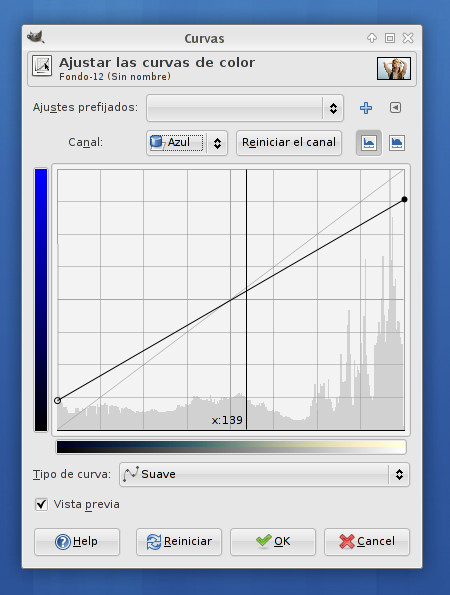
Por último, terminamos con la curva para el canal AZUL:

Modificaremos la curva tal y como se ve en la captura anterior.
Una utilidad interesante que posee la ventana de ajuste de curvas es la posibilidad de guardar los ajustes para poder usarlos posteriormente con facilidad.
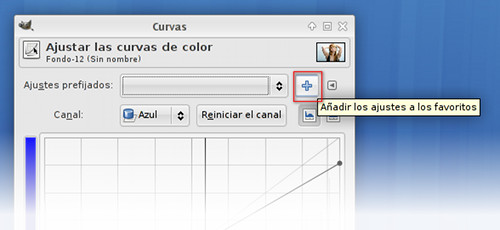
Antes de aplicar el ajuste de curvas que hemos hecho, guardaremos la configuración del mismo haciendo clic en el botón con el símbolo + de la ventana de curvas:

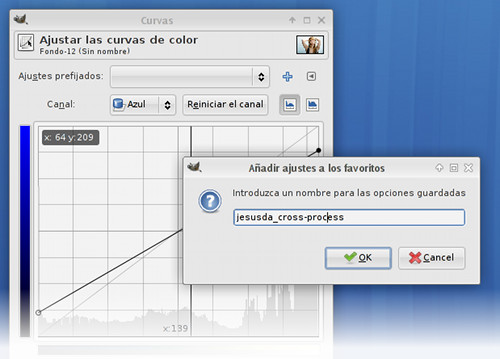
Nos aparecerá una ventana para que le demos un nombre a nuestra configuración de curvas:

¡Así que ya podemos usar una y otra vez el ajuste de curvas de cross-process tantas veces como queramos de manera sencilla!
Ahora es el momento de aplicar los cambios en las curvas haciendo clic en el botón OK.
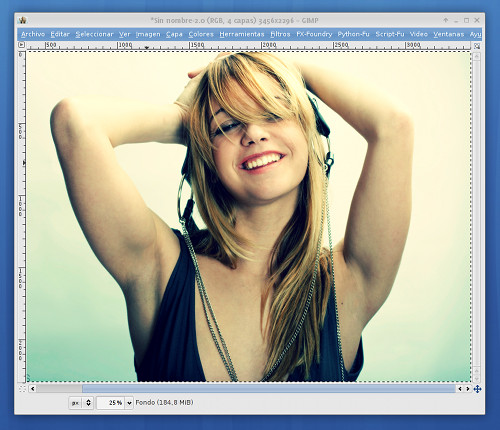
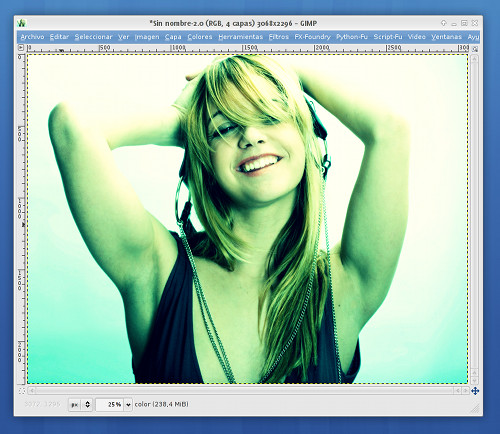
¡Voilá!, ya tenemos el trabajo más difícil hecho:

Aún quedan un par de pasos importantes antes de terminar. El primero consistirá en darle un poco de contraste a la imagen.
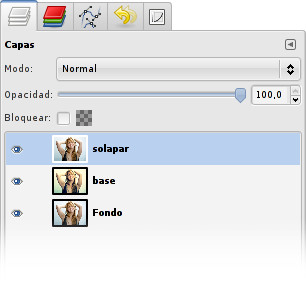
Para ello, duplicamos la capa ORIGINAL y la colocamos en la parte superior de la pila de capas:

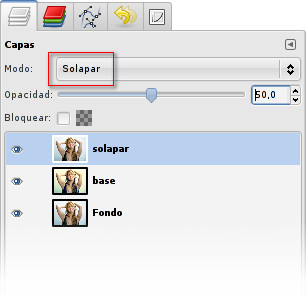
Y seguidamente cambiaremos el modo de mezcla a SOLAPAR y, para mitigar el efecto conseguido, cambiamos la opacidad de la capa al 50%:

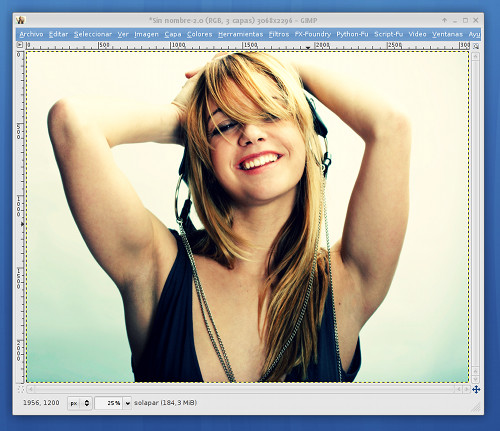
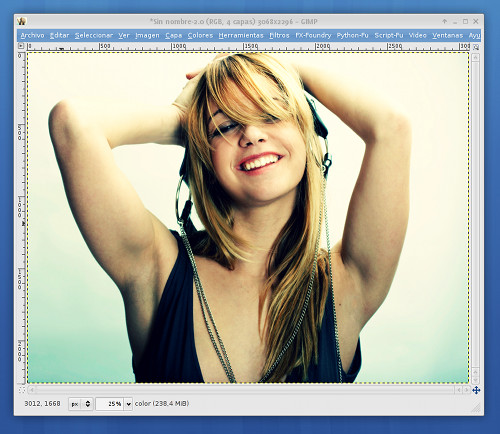
Y aquí vemos el resultado:

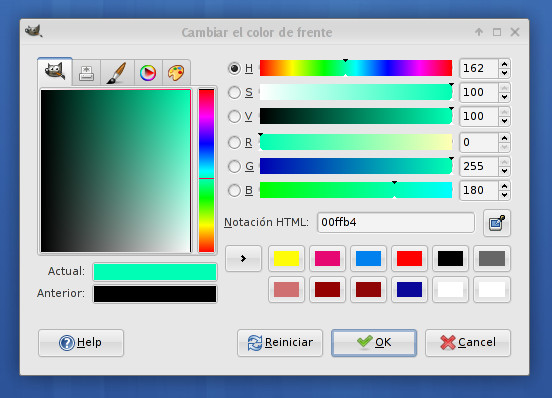
El último paso será conseguir el tono verde-amarillento tan característico del cross processing. Para ello crearemos una nueva capa vacía en lo alto de la pila de capas y la rellenaremos con el color #00ffba:


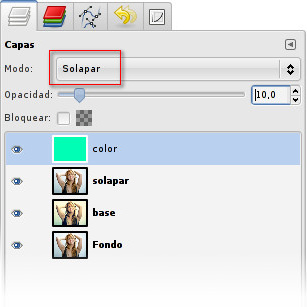
Cambiaremos el modo de mezcla de la capa a SOLAPAR:

y la opacidad al 10%:

Y ya tenemos el efecto deseado.
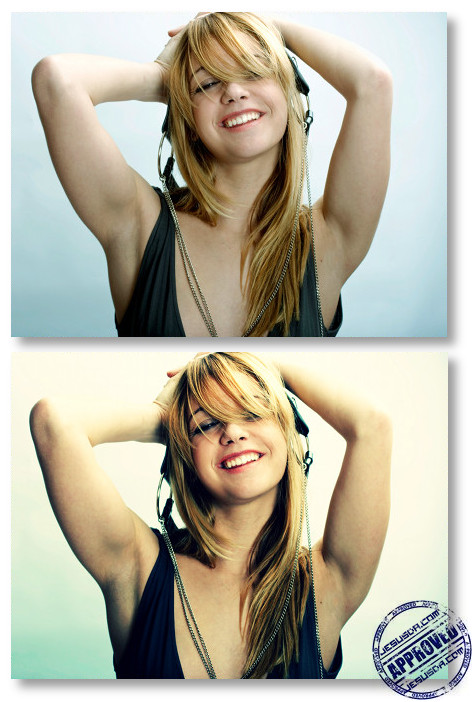
Aquí podéis ver la comparación (el antes y el después):

Espero que os haya gustado este efecto tanto como a mi. Es, sin duda, uno de los efectos fotográficos más llamativos y efectista que podemos realizar con Gimp.

Nos vemos en el próximo tutorial. ;)
— jEsuSdA 8)
Comentarios
JUEGO: Digital Paint - Paintball 2 | Escuchando... "Cinnamon Chasers"





buenísimo! gracias
¿se pueden con precisión los números de las curvas o hay que hacerlo a pulso?
— nino · 16 septiembre 2009, 11:06 · #
@nino
Hay que hacerlo a mano, pero no te preocupes, son simplemente orientativos para que te sea más fácil conseguir cada curva. Si no te sale exactamente igual a los valores, no le des mucha importancia. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 16 septiembre 2009, 17:54 · #
nino: Lo que puedes hacer es dejar lo de curvas para el final, solo tienes que seleccioanr esa capa, y usar curvas y así podrías editarlo viendo como queda.
— ZuperTruko · 17 septiembre 2009, 15:30 · #
Un trabajo excelente de tutorial, como siempre.
¡Gracias una vez más Jesusda!
— pablito · 17 septiembre 2009, 18:11 · #
¿Cómo hago esto? “Cambiaremos el modo de mezcla de la capa a SOLAPAR”.
— Roby Sottini · 18 septiembre 2009, 15:13 · #
@Roby Sottini
En la paleta de capas, en la parte superior, hay una lista desplegable llamada MODO donde puedes elegir el modo de mezcla de la capa seleccionada.
Puedes ver exactamente dónde está en la siguiente captura del tutorial:
http://www.jesusda.com/blogpics/howto-gimp/17-cross-process/gimp-cross-process-12.jpg
— jEsuSdA 8) · 18 septiembre 2009, 16:24 · #
Really easy looking tutorial. Can’t wait to give it a shot.
Cheers
— Lary · 28 febrero 2010, 03:34 · #
súper tutorial .. gracias!! facilísimo y efectivo!! :)
— Irais · 6 agosto 2011, 00:53 · #
ajam—- buena chica!
— scarface · 7 noviembre 2011, 11:00 · #
Donde hago lo de las capas?? No encuentro ese menú’ :(
— albertomHD · 8 diciembre 2011, 04:07 · #
@albertomHD
El manejo de capas es esencial para este tipo de tutoriales.
Hay un menú para capas expresamente en Gimp. También hay una paleta de capas.
Te resultaría muy útil echarle un vistazo a la ayuda de Gimp, pues es difícil de explicar en un comentario. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 5 febrero 2012, 19:49 · #
good site and great article.
— Cheap Moncler · 18 julio 2012, 02:30 · #
fantastic points altogether, you simply won a new reader. What might you recommend about your post that you simply made some days ago? Any certain?
— like this · 3 mayo 2014, 19:58 · #