TUTORIAL GIMP: Efecto Maqueta (Fake Tilt-Shift) · 10 julio 2009, 02:06

El tutorial de hoy es muy completo, se verán temas relacionados con capas, máscaras, ajustes de color, curvas, filtros, etc.
Además el tutorial de hoy trata de conseguir un efecto divertido y llamativo: convertir una fotografía normal para que parezca una maqueta, es el conocido (en inglés) truco del FAKE TILT-SHIFT.


Efecto Maqueta (Fake Tilt-Shift)
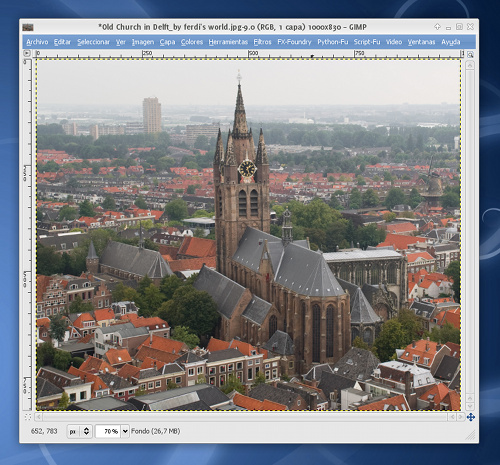
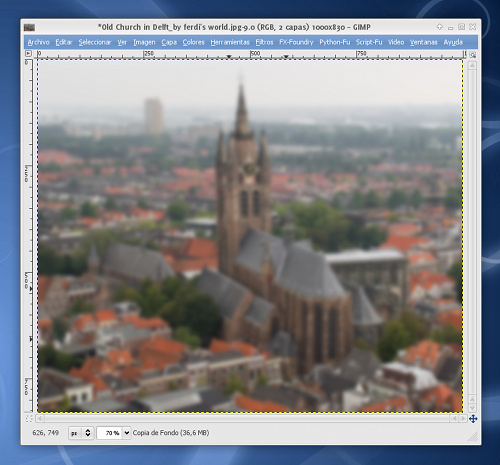
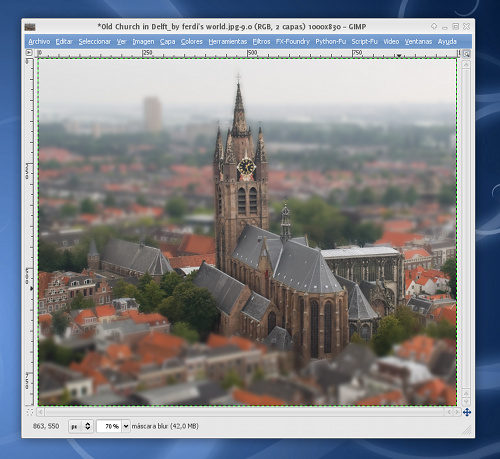
Para este tutorial usaremos la imagen titulada “Old Church in Delft” de Ferdi’s world:

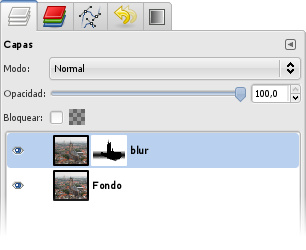
En primer lugar, duplicamos la capa principal:

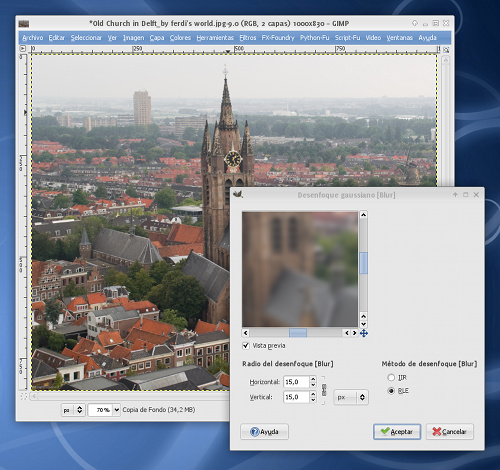
Y le aplicamos un desenfoque: FILTROS > DESENFOQUE [Blur] > DESENFOQUE GAUSSIANO.
Se lo aplicaremos con un radio de desenfoque alto de unos 15 píxeles o más:

De modo que la capa superior queda así:

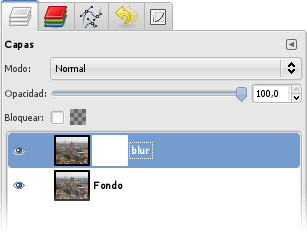
En el siguiente paso, añadiremos una MÁSCARA DE CAPA nueva (tal y como vimos en el tutorial de Introducción a las máscaras de capa en Gimp ):

Seleccionamos como color de frente el negro y como color de fondo el blanco:

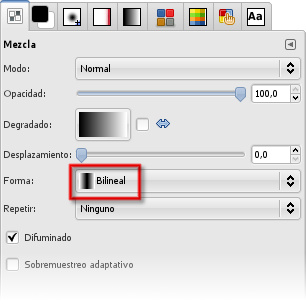
Elegimos la herramienta de DEGRADADO y en la paleta de opciones de herramienta, seleccionamos el degradado de frente a fondo y tipo de degradado BILINEAL:

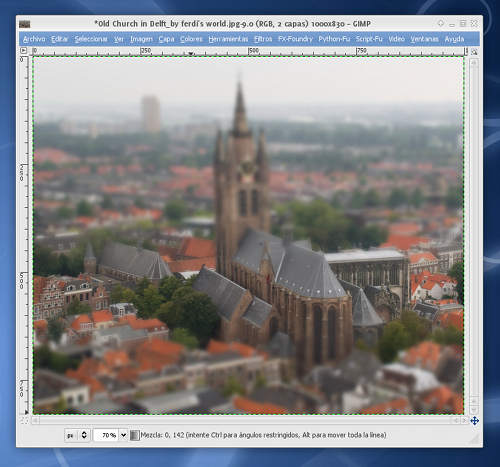
Aplicaremos ahora el degradado en la máscara de capa, horizontalmente, situando el centro del degradado justo en la zona principal de la imagen; en nuestro caso, la catedral.
De esa forma, conseguimos que la zona de interés, la catedral, se vea enfocada mientras que el resto de la imagen se ve desenfocada (justo como si aplicáramos un efecto de profundidad de campo con la cámara fotográfica):

Seguiremos editando la máscara de capa con el pincel o el aerógrafo para conseguir que toda la catedral aparezca enfocada:

Fijáos como queda la máscara en la paleta de capas:

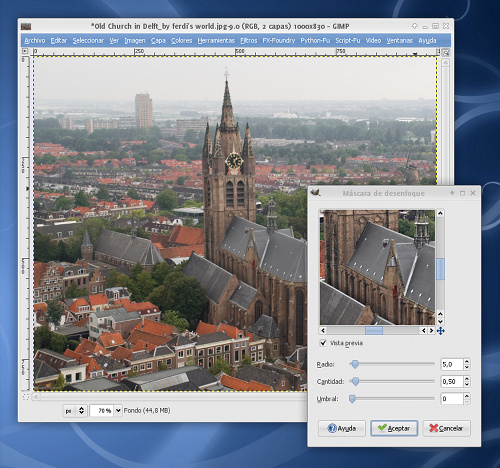
Para conseguir aún más enfoque en la catedral, seleccionaremos la capa inferior original, y aplicaremos el filtro FILTROS > REALZAR [Enhance] > MÁSCARA DE DESENFOQUE:

Los valores variarán, pero * 5, 0.50, 0 * serán razonablemente buenos para la mayoría de imágenes.
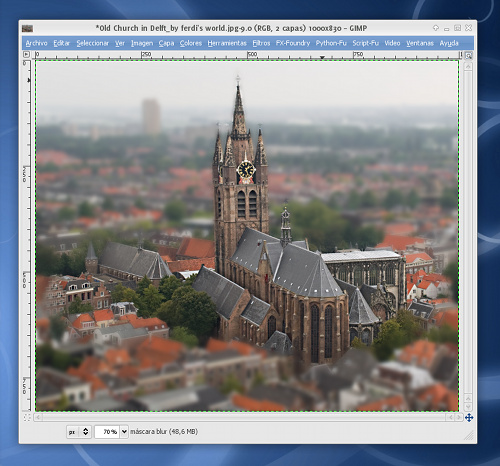
Fijáos como queda:

En el siguiente paso, aplanaremos la imagen: clic derecho en una capa cualuiera y luego en aplanar la imagen.

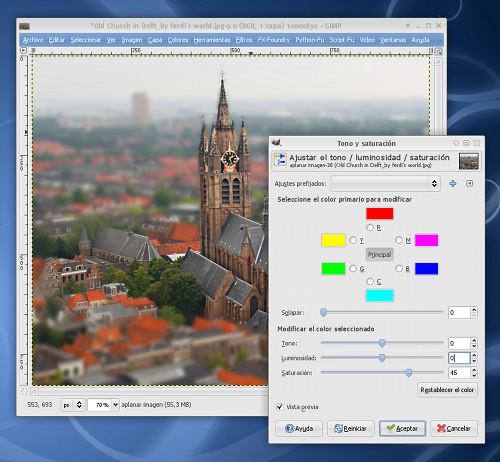
Ahora, para darle un toque más sintético, más parecido a una maqueta, ajustaremos los colores: Iremos a COLORES > TONO Y SATURACIÓN y aumentaremos la saturación (Un valor de 45 puede estar bien):

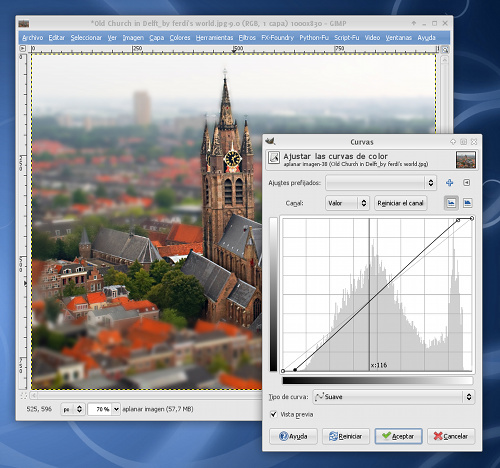
Finalmente, usaremos las curvas para forzar aún más los colores y aumentar el contraste:

Si os fijáis, lo que haremos será desplazar los puntos más alto y más bajo de la curva hacia el interior, pero sólo en horizontal, de forma que las luces y sombras se vuelven más puras y la imagen, en general, aumenta de contraste.
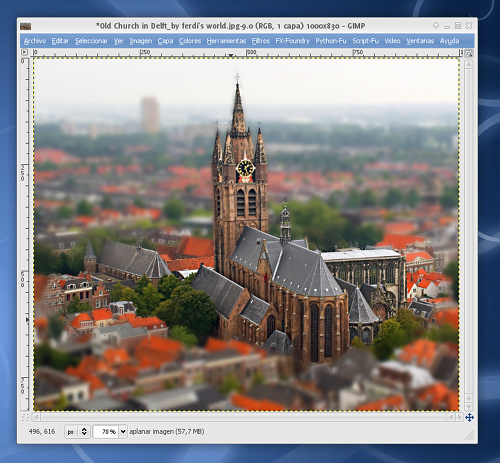
Una vez aplicado este último ajuste de Curvas, tenemos nuestra fotografía real convertida en una maqueta:

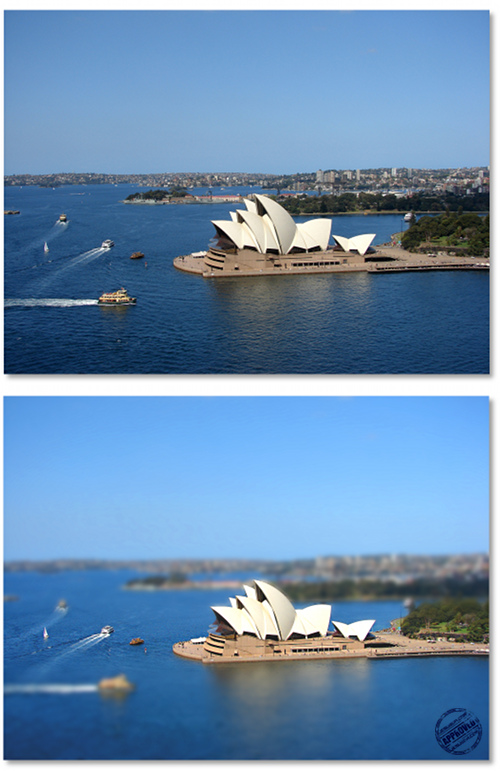
Aquí os dejo el Antes y el Después:

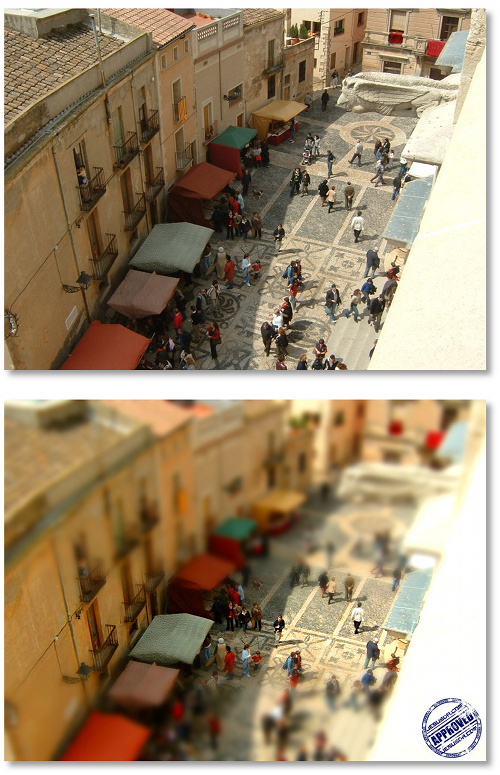
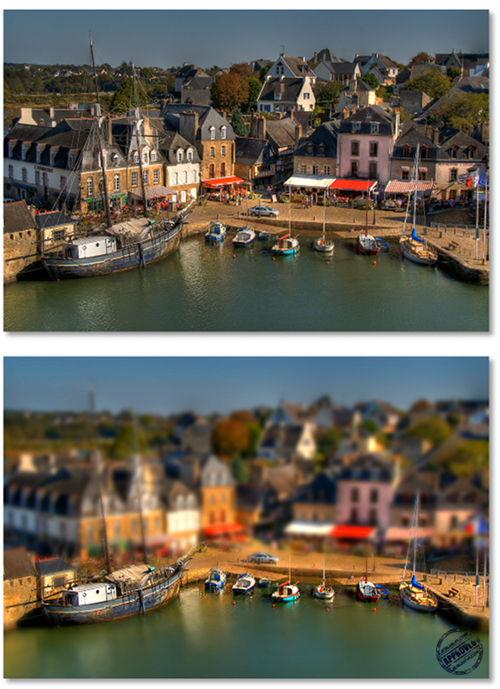
Aquí os dejo unos cuantos ejemplos:




Y hasta aquí el tutorial de hoy. Espero que os haya gustado este divertido y curioso truco. Nos vemos en el próximo tutorial de Gimp. ;)
Más información:
— jEsuSdA 8)





muchas gracias, muy bueno
— leviatan · 10 julio 2009, 04:40 · #
Está muy bueno, gracias por tu tiempo
— Gio · 10 julio 2009, 06:23 · #
gracias por enseñarnos todo esto :D
me gusta basante este efecto, si es bien aplicado se logra una gran composicion en algunas fotos… pero personalmente se ve mejor cuando el cambio enfoque-desenfoque no es tan marcado o tan obvio como en los ejplos que muestras, por eso digo se debe saber aplicar.. ( por ejplo http://6artificial6.deviantart.com/art/xxx-128589368 )
gracias de nuevo por tu tiempo :D
— sero · 10 julio 2009, 06:58 · #
Muy bueno, como siempre.
¡Muchas gracias por tus tutoriales!
— pablito · 10 julio 2009, 11:40 · #
Guau! que chulooo!
Me encanta este efecto!
— Madelman · 10 julio 2009, 12:24 · #
La primera vez que vi este efecto me enamoré de él, es realmente muy chulo. Aunque las veces que lo he intentado aplicar los resultados no han sido tan satisfactorios como esperaba.
Muchas gracias por el tutorial. :-)
— Defero · 10 julio 2009, 21:51 · #
Una vez más, gracias!
— Groznny · 11 julio 2009, 18:04 · #
Muy interastante! Además, gracias por poner en inglés los nombres de los efectos, pinceles, etc.
— Roby Sottini · 11 julio 2009, 20:54 · #
Me has sorprendido con este tutorial… supe de este efecto en un blog de fotografia, recuerdo haber leido que se hacia con unos filtros especiales y cámaras muy caras para el bolsillo de los que andamos a pie.
Muy bueno tu blog
— Alepando · 13 julio 2009, 01:52 · #
Permiteme felicitarte y agradecerte por los articulos gracias a personas como tu, habemos cada día mas adeptos a GNU/Linux (Ubuntu o Debian).
la consulta es la siguientes acerca de Wavelet denoise es un plugin para GIMP, como consegirlo e instalarlo; es un plugin que sirve para mejorar los ruidos de las fotos.
de antemano muchas gracias por tu ayuda.
— joelgómez · 16 julio 2009, 05:14 · #
@joelgómez.
Instalar Wavelet Denoise es MUCHÍSIMO más fácil de lo que imaginas:
apt-get install gimp-plugin-registry
Y listo! ;)
Se te instalarán un montón de plugins gracias a este paquete.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 16 julio 2009, 07:37 · #
una ves más necesito de tu ayuda, ya lo instale pero al iniciar gimp no logro encontrarlo. dondes estan ubicados.
muchas gracias por tu ayuda.
— joelgomez · 17 julio 2009, 13:48 · #
TiltSiftMaker lo hace directamente http://tiltshiftmaker.com/photo-processing.php
Saludos!
— eva · 26 julio 2009, 21:23 · #
Gran tutorial!! Todo muy clarito. Fenomenal!
— jsd · 3 agosto 2009, 13:08 · #
amigo he estado observando tus tutoriales y me han servido mucho gracias pero quiero saber como crear un efecto necesito q veas esta imagen ya q no encuentro como darle se efecto a mis fotos…
http://users.tkk.fi/~shaavist/strat/images/cover-tolkki1.jpg
por favor ayudame de antemano muchas gracias
— aldo tacuri · 15 mayo 2010, 08:43 · #
Hola @aldo
Para conseguir el resultado que deseas, basta con que pases a blanco y negro , ajustes niveles y/o uses la opción de UMBRAL .
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 17 mayo 2010, 19:03 · #
impresionante el ejemplo de la catedral. Parece que esta en 3D
— Juan Antonio · 15 junio 2010, 23:53 · #
Puuufffff!! es buenísimo!!! La de sydney se te ha quedado impresionante!! me ha encantado. Gracias por tu tiempo jesus!
— Alex Cruz · 1 diciembre 2010, 00:08 · #
hola buenisimo el tuto, como podria hacerlo en un timelapse, es decir, a una secuencia de fotos para posteriormente editarlo como un video, saludo
— ADOLFO · 8 enero 2011, 02:27 · #
Hola Adolfo,
Pues no se exáctamente a lo que te refieres, pero podrías guardar un guardado de cada parte del proceso y luego usar un programa de morphing para crear la animación completa.
O usar un programa tipo http://www.photofilmstrip.org/ para un acabado similar.
Salu2 de jEsuSdA
— jEsuSdA 8) · 8 enero 2011, 22:04 · #
A lo que se refiere #adolfo (aunque hace muuucho tiempo), es a añadir éste efecto de Tilt & Shift a un conjunto de imágenes, para luego crear un vídeo de timelapse.
Es decir, como las acciones de Photoshop (en plan macro), pero para The Gimp.
Yo de Script-Fu y Python-Fu no tengo ni papa, pero sería muy complicado de aplicar éste tutorial a un script de Gimp que automatize el proceso en muchas imágenes?
— Hande · 26 enero 2012, 17:08 · #
Aquí hay un plugin que automatiza todo el proceso.
Si se instala, seguro que se puede crear un script que se ejecute en un grupo grande de imágenes.
http://registry.gimp.org/node/25803
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 5 febrero 2012, 21:01 · #
LO SUBIRE A YOUTUBE
— pepe · 7 febrero 2018, 11:49 · #
sere famoso publicando este tipo de tutoriales
— pepe · 13 febrero 2018, 09:07 · #