¡Quién necesita Dreamweaver! · 5 marzo 2009, 19:22

Ultimamente estoy recibiendo bastante correspondencia de gente que sigue mi blog o visita mi web y me pregunta a cerca de herramientas para desarrollar y diseñar páginas web desde GNU/Linux.
Los que siguen mi blog desde hace tiempo ya habrán leído en más de una ocasión comentarios míos al respecto.

Trabajo diseñando páginas web y desde hace muchos años me he volcado plenamente en el diseño de páginas web accesibles, orientadas a la usabilidad, los estándares y ciertos aspectos relacionados con la eficiencia y reutilización del trabajo mediante un gestor de contenidos.
Para la gente que está habituada a trabajar con entornos Windows+Dreamweaver, palabras como accesibilidad, estándar, DTD, etc. aún no suelen estar en su vocabulario (al menos en el entorno profesional que yo conozco, aunque cada vez la cosa va cambiando a mejor) y sitios web como el w3c , la fundación SIDAR , úsalo y otros muchos más, les son desconocidos.
Así pues, la idea es que, para trabajar haciendo lo que yo (y muchos otros) considero buenas páginas web, primero hay que saber qué se considera una buena página web, hay que dominar ciertas técnicas que permiten hacer esas páginas.
Estamos hablando de saber HTML , CSS , conocer las pautas del WAI sobre accesibilidad , usar y conocer los diferentes navegadores mayoritarios (y otros muchos minoritarios), etc., etc.
Una vez que se tiene claro a qué tipo de página nos estamos refiriendo, entonces se ve a las claras que Lo importante no es el arco, sino el indio y que herramientas como Dreamweaver NO son forzosamente necesarias, que Flash NO es necesario, y que, incluso en algunos casos, centrarse en el manejo “habitual” de estos programas perjudica más que beneficia.
Las necesidades que cualquier Diseñador Web “en condiciones” necesita cubrir, están en GNU/Linux plenamente cubiertas.
En este artículo voy a tratar de darle un toque más práctico al tema del desarrollo web. Explicando cómo es posible realizar un proyecto web completo desde GNU/Linux con herramientas libres en su inmensa mayoría.
¿Y qué más práctico que un ejemplo real?...
El ejemplo concreto es el de la página EligeProfesión.org , que ha sido diseñada y maquetada íntegramente por mi y montada sobre el gestor de contenidos que mi empresa mantiene.
¡Empecemos pues!

Paso 1: Diseño Previo
El primer paso para cualquier diseño web es tener claros varios aspectos esenciales del mismo:
- Los contenidos (arquitectura de la información),
- Los usuarios (a qué tipo de usuarios va destinada la web)
- El aspecto gráfico
- Y los objetivos que persigue el cliente.
De la mayoría de estas cosas podréis encontrar interesantes lecturas en Alzado .
Para la web del ejemplo, se habían contratado los servicios de ilustradores profesionales y de reconocido prestigio para efectuar una serie de diseños destinados a ser usados en el material impreso y web asociado al proyecto.
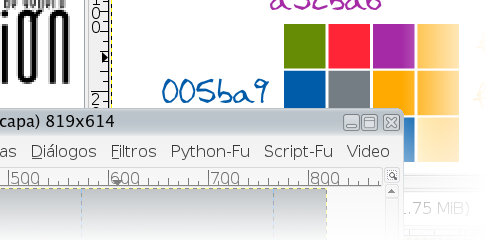
Así que una de las primeras cosas que tuve que hacer fue escanear las ilustraciones hechas a mano por los ilustradores, usando para ello KOOKA, y posteriormente retocarlas y prepararlas usando GIMP .
Retoque y preparación de ilustraciones con GIMP:
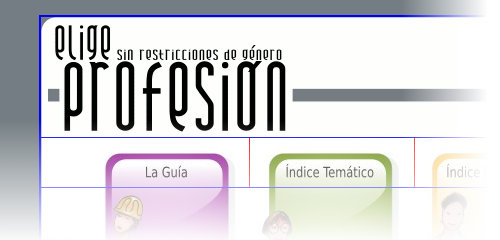
Lo siguiente fue preparar un “pantallazo” de cómo sería el aspecto gráfico de la web.
Como dije antes, aquí influye todo el trabajo previo que se ha hecho a cerca de arquitectura de la información y estudio de usuarios a los que va dirigida la web, etc.
Este trabajo previo definirá cosas tan importantes como el estilo de la página, el número de secciones y longitud de cada una, cantidad de enlaces que tendrá el menú principal, etc.
Para este propósito yo uso siempre INKSCAPE .
Al ser un programa de dibujo vectorial, me permite trabajar cómodamente con figuras, textos, etc. y cambiar rápidamente colores, contenidos, etc.
Preparación de bocetos con INKSCAPE:
Se diseña tanto la página principal como las de segundo nivel.
Los gráficos en mapa de bits (la parte de los bocetos que no son vectoriales), se preparan conforme se necesitan usando GIMP:
Paso 2: Maquetación
Una vez se tienen los diseños previos, se suelen mostrar al cliente, esto conlleva diversas modificaciones, ajustes, etc.
Normalmente se presentan varios diseños, no sólo uno. En realidad son variaciones del mismo diseño, pues en principio, si la fase previa del diseño de la web (en la que recogíamos información) se ha hecho más o menos bien, se debería tener una idea clara de qué quiere el cliente y trabajar en la línea apropiada.
Validado el diseño, sólo queda ponerse manos a la obra: maquetar las páginas en HTML + CSS; o sea, hacer la página web propiamente dicha.
Como la idea es tratar de hacer las cosas lo mejor posible, obviamente, NO USO TABLAS PARA MAQUETAR, y vuelco TODA LA INFORMACIÓN REFERENTE A LA PRESENTACIÓN en las hojas de estilo CSS.
En este crucial paso, no necesito ningún programa WYSIWYG para hacer esto, es más, es altamente recomendable no diseñar las páginas con este tipo de programas, pues generan mucho código “sucio”, generalmente mal estructurado y, por supuesto, muy poco semántico.
Yo uso QUANTA+ para la maquetación HTML:
Y también para la creación de hojas de estilo CSS:
Para los gráficos necesarios para las páginas, sigo usando GIMP.
Previamente he exportado desde INKSCAPE los diseños finales.
Con GIMP corto, retoco, optimizo y exporto cada uno de los gráficos que sean necesarios:
Así, con un poco de esfuerzo, paciencia y trabajo, ya tenemos las páginas maquetadas.
Estas plantillas web y sus CSS’s y gráficos correspondientes, se pasan al programador para que añada la programación (en asp, php, jsp, etc.) necesaria para generar el contenido dinámicamente.
En su trabajo, ya no tendrá que preocuparse por si la página se ve mejor o peor, sus esfuerzos se concentrarán en la programación propiamente.
Paso 3: Pruebas y ajustes
Aunque aquí aparece como un paso más, realmente las pruebas y ajustes se van haciendo a la vez que se va maquetando todo.
La idea es ir asegurándonos de que todo lo que estamos haciendo se ve como debe, está como debe y funciona como debe.
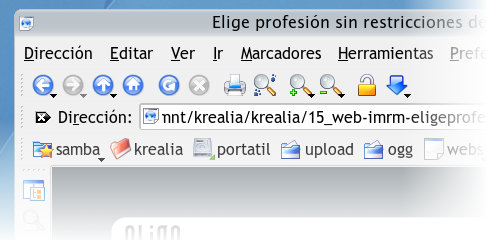
Para chequear las páginas, simplemente se necesita disponer de varios navegadores y algunas herramientas de validación (Validación de código html, validación de código CSS, etc.)
Yo suelo usar FIREFOX con la extensión WEB DEVELOPER (y algunas más):
Extensiones como WEB DEVELOPER nos permiten controlar aspectos esenciales del código y la presentación de la página. Es, sin duda, una herramienta IMPRESCINDIBLE.
Como no sólo de FIREFOX vive el hombre, por desgracia la mayoría de la gente usa ESE NAVEGADOR tan asquerosamente pobre cuyo logotipo es una “E” azul y que, todos sabemos, se pasa por el arco del triunfo los estándares.
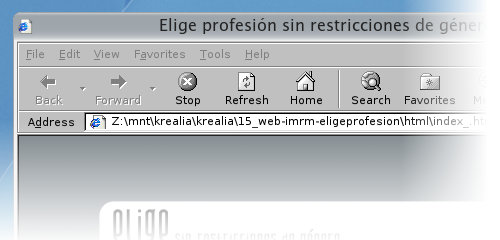
Es necesario, entonces, probar concienzudamente cada página en Internet Explorer y asegurarse de que se vea bien.
Para ello es necesario usar Internet Explorer, que se puede ejecutar perfectamente bajo LINUX gracias a WINE :
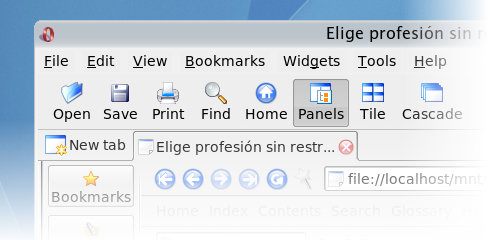
También pruebo las páginas en otros navegadores importantes como son OPERA y KONQUEROR (cuyo motor de renderizado ha dado lugar a Webkit , el motor que usa en el navegador más famoso dentro del mundo MAC: SAFARI )
Por último, queda una parte importante de trabajo por hacer: ASEGURARSE DE QUE LAS PÁGINAS SON ACCESIBLES.
Si hemos hecho un buen trabajo previo, tendremos asegurado un gran avance en esta materia, pero siempre se nos puede colar algún error y, a demás, hay que revisar bien las páginas una vez que se les ha añadido la programación, pues es posible que se cuele algún gazapo.
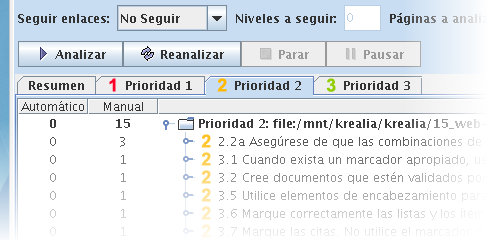
Para ello, entre otras herramientas, yo uso TAW en su versión local, aunque también uso otros validadores como Examinator y Hera entre otros.
Existe una última revisión general que se realiza para detectar fallos tipográficos, de programación o de maquetación leves, que hayan podido surgir.
También es necesario hacer pruebas de USUSARIO de la página para corroborar que los usuarios interactúan con ella de manera correcta.
El Resultado
Una vez la web está terminada, programada sobre el gestor de contenidos, colgada en Internet y lista para ser usada, sólo nos queda redactar la documentación pertinente del proyecto, mostrar el producto final al cliente y permitir que los usuarios accedan a la web.
Para el proceso de documentación, también llamado Bin Laden (porque todo el mundo sabe que existe, pero nadie lo ve) yo uso OPENOFFICE , aunque si la documentación no es compleja, muchas veces por comodidad y rapidez uso KOFFICE .
Los resultados, cuando se hacen las cosas bien (o al menos, todo lo bien que uno sabe y puede) no tardan mucho en aparecer: los usuarios encuentran lo que buscan, navegan con comodidad y soltura por la página y los buscadores, que son también unos usuarios a tener muy en cuenta, también funcionan mejor con este tipo de páginas.
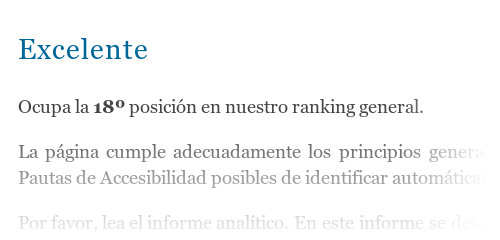
Así por ejemplo, EXAMINATOR concede un jugoso NOTABLE al nivel de accesibilidad de la web EligeproFesion.org, y la sitúa en el puesto 18 de su lista de más accesibles (na nota podría haber sido más alta extendiendo un poco mas el plazo de revisión y corrigiendo algunos fallos menores que penalizan algunos aspectos):
Otra prueba de lo que digo es que, si por ejemplo buscamos en GOOGLE la palabra “PROFESIÓN“, la página EligeProfesión.org aparece en los primeros puestos.
Fijáos que PROFESIÓN es una palabra muy genérica y sin embargo nuestra web aparece en los primeros resultados.
Esto es, sin duda, una garantía inequívoca de que el contenido de la página está bien estructurado y presentado. Asímismo asegura un nivel de visitas razonable (ya conocéis el refrán de “Si no estás en google, no estás en internet”) a la web.
Consideraciones finales
No todo lo que reluce es oro, y por supuesto que todo es mejorable.
Esta misma web podría mejorarse un poco más dedicándole unos pocos esfuerzos y tiempo, pero el trabajo es el trabajo, y en el mundo laboral hay que, demasiadas veces, buscar el equilibrio entre lo eficiente y lo realmente necesario. ;)
Con este artículo pretendo demostrar que SE PUEDE USAR LINUX para diseñar páginas web profesionales.
Realmente, uno no necesita gastar dinero en Dreamweaveres, ni FrontPágeres, ni ImageReadys ni Phososhopos, ni Flashes, ni muchas de esas caras aplicaciones que algunos usan con demasiada ligereza.
Lo que hace el trabajo es la persona, no la herramienta, y si de herramientas hablamos, amigos míos, para la WEB, GNU/Linux tiene las mejores. ;)
Te puede interesar:
- Conferencia: Diseño Web con GNU/Linux
- Internet Explorer en Linux
- Manuales Gratuitos de desarrollo Web
- Webmaster Libre Recursos libres para el desarrollo web.
— jEsuSdA 8)
Comentarios
TUTORIAL GIMP: Convertir una imagen de color a Blanco y Negro (y III) | TUTORIAL GIMP: Recortar Imágenes




















Pues si que hace ya tiempo desde que lei el articulo.xD
Genial articulo. Un saludo.
A ver si asi se anima la gente. PD: Podias ampliar el articulo con ajax o algo asi.
— flubbers · 5 marzo 2009, 20:06 · #
Hola! Pues yo también utilizo Quanta+ es lo mas parecido a Dreamweaver, aunque no es lo mismo, es necesario aclarar.
Igual, es muy bueno.
Gracias! ;-)
— Yo Extranjero · 5 marzo 2009, 20:17 · #
La verdad que hay muchas herramientas gratuitas que cumplen las mismas funciones que las de pago, pero te comento con respecto a lo que mencionas de dreamweaver y la accesibilidad, que en la version CS3 se incluyó un validador de accesibilidad, un simulador para testear errores posibles en los navegadores y un par de cosas mas.
Fuera de eso, para diseñar y maquetar solo hace falta usar el cerebro, los programas no importan.
Saludos!
— willowman · 5 marzo 2009, 22:08 · #
Genial artículo. Lo malo es que aun no encuentro una manera efectiva de hacer razonar a algunos amigos y conocidos de que usar Software ilegal no es bueno… así que como los programas igual los consiguen “gratis”… hacer entender a alguien la ideología del Soft. Libre es bastante difícil >.<
— yyeshua · 6 marzo 2009, 04:49 · #
Efectivamente, el principal problema es que la gente no es consciente de lo perjudicial que es usar software privativo, máxime cuando se hace de forma ilegal.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 6 marzo 2009, 08:16 · #
Gracias, eres un monstruo, y en Internet puede que empiece la próxima revolución… Gracias a tomas de la “Wastillaws” como esta
— pablete · 6 marzo 2009, 14:01 · #
Muy buen artículo, sin entrar demasiado en detalles pero directo al grano.
A por cierto yo uso Eclipse con Aptana y soy feliz :D.
Saludos
— David · 6 marzo 2009, 14:53 · #
Yo me apunto a la revolución con Aptana, a mi forma de ver está a años luz de cualquier editor de páginas web, ya sea comercial o gratuito.
Un apunte, navegando sin imágenes no se ve nada en la página que pones de ejemplo. Si desactivo los estilos sí se ve el contenido con los textos alternativos, pero creo que se discrimina a los que navegan sin imágenes y con CSS (como con un teléfono móvil, por ejemplo).
saludos y gracias por el articulo, siempre aporta algo nuevo leer acerca de tema.
— Marc Palau · 6 marzo 2009, 15:57 · #
Pues no es por nada me parece genial que todo se pueda hacer con herramientas libres. De hecho yo también o hago. Pero asegurate que tu web cumple con los estándares, porque ahora mismo no lo hace!!!!
— Ramses · 6 marzo 2009, 15:57 · #
Una cosa, las imagenes escaneadas del dibujante/s de El Jueves, ¿son con permiso o no?
— Pacorro · 6 marzo 2009, 16:02 · #
Mucho soft libre, y la página hecha con ASP
— Akenaton · 6 marzo 2009, 16:16 · #
<q>
Mucho soft libre, y la página hecha con ASP
</q>
Zas en toda la boca. Explicales esto que comentas a los informáticos de tu empresa. ;)
— ii · 6 marzo 2009, 17:07 · #
La verdad, me veo obligado a discrepar. No es verdad que Dreamweaver saque código “sucio” y “poco semántico”. De hecho, con un poco de cuidado, permite trabajar muy sencillamente, y tiene una serie de herramientas bastante útiles. Aún así, cierto es que es un programa bastante prescindible.
Por donde no puedo tragar, es por GIMP e Inkscape, no he conseguido pasar de la fase de habituación con ninguno de los dos programas, considero que la filosofía de trabajo de GIMP es nefasta respecto a Photoshop, e Inkscape está a años luz de lo que permite hacer Illustrator. Y no tiene la comodidad y sencillez de uso de Freehand (tampoco sus 500 bugs, supongo).
Lo único que quiero decir es que es cierto, palpable y evidente que las herramientas están, no lo negaré, pero lo de que sean las mejores, podríamos discutirlo toda la noche y no acabar. Hay que promocionar GNU-Linux como una alternativa más barata y prácticamente igual de buena, pero hay que decirlo todo, no solo echar flores.
De todos modos, no quiero echar tierra ni ser negativo, y si este post permite que haya personas que conozcan alternativas que no conocían, bienvenido es. El poder de elegir siempre es bueno.
— José Miguel · 6 marzo 2009, 18:05 · #
Hola, haciendo uso de uno de los pilares del soft libre que dice 100 ojos ven mas que 2 y asi se corrigen mejor los bugs y fallos, revisa si está en tu mano el pie de pagina del site de empleo que linkas ya que pone junto al copyright “Institituto”, se ha colado un ti de mas. Por otro lado darte las gracias por el articulo que demuestra que hay mas cosas “detrás de la ventana”.
— necky · 6 marzo 2009, 18:51 · #
A juzga por el diseño de tu blog dudo muchísimo que seas un buen diseñador. La verdad que tienes un gusto pésimo para diseñar. ¿Y tu te abanderas como “diseñador web”? Que payaso…
Las herramientas de Soft libre están orientadas a programadores, los diseñadores quedamos afuera totalmente, quizá nunca hayas usado adobe illustrator o nunca aprendiste a usar dreamweaber.
Pésimo lo tuyo.
Fausto
— Fausto · 6 marzo 2009, 19:59 · #
@Marc Palau:
Bueno, es una web muy específica para un uso muy concreto. Los usuarios potenciales de la web en la época en que fue creada no eran usuarios de telefonía móvil. Sin duda que un buen proyecto sería revisar y actualizar pequeños detalles como los que comentas.
En cualquier caso, la web es totalmente navegable, pese a que se pierda un poco la “vistosidad” de la navegación por defecto.
@Ramses
¿Te refieres a esta misma web?
Si es así, he de darte la razón. Aún no he conseguido que Textpattern valide correctamente. Tendría que entrar a tocar partes internas del gestor de contenidos y, por el momento no tengo ni tiempo ni muchas ganas :S
Aunque creemé que en el resto de secciones de la web pongo el máximo interés, puesto que ahí el código lo genero yo. ;)
@Pacorro
Por supuesto que las imágenes de la web de eligeprofesión son de los famosos dibujantes de El Jueves y PlayBoy.
Se les contrató exprésamente para este proyecto y fue una grandísima gozada verlos trabajar y ver la calidad de sus dibujos. :D
@Akenaton
jajajaj! Cierto, ASP sobre Windows e IIS.
Una pena, pues yo siempre he abogado por migrar a LAMP, pero el gestor de contenidos de la empresa está hecho sobre esa tecnología y ahí yo poco podía hacer. :(
@ii
Ya está explicado lo del asp a los informáticos. De hecho el próximo gestor de contenidos que se desarrolle se intentará hacer con PHP+MySQL y sobre Linux o con algún otro lenguaje libre. :D
@José Miguel
Dreamweaver genera el código que genera. Eso todos lo sabemos. El mayor problema de Dreamweaver es el uso del Modo Diseño.
No quiero decir que DW sea malo, pero es, de todos los programas que intervienen en el desarrollo de una web, el que yo considero más prescindible e incluso más aconsejable abandonar. Ya en los comentarios anteriores algunos compañeros hablan de Aptana, por ejemplo, aunque la lista de programas que podrían sustituir a DW con ventaja podría ser larga.
Respecto a Gimp e Inkscape, entiendo que es una apreciación muy personal el considerarlos amigables o fáciles.
Fíjate que incluso comparas a Inkscape con Freehand en favor de este último y… creemé, conozco a muy poquita gente que hable bien de ese programa una vez han conocido otros (de hecho, fuera de España a poca gente verás que haya usado Freehand).
Técnicamente, para desarrollo web son más que suficientes; realmente competentes.
De todas formas, como tú mismo haces notar, de lo que se trata es de proporcionar una visión alternativa a las herramientas “más conocidas” para hacer una tarea concreta.
A veces parece que para hacer una cosa sólo se puede hacer si usas un determinado programa; la verdad es bien distinta.
Eso sin entrar en la típica y manida discusión a cerca de la cantidad inmensa de gente que está orgullosa de manejar el programa X y de decir que el programa X es superior, el mejor, etc. etc. y luego no son tan vehementes ni tan coherentes como para pagar las licencias requeridas para usar su programa X favorito.
A ver, seamos sinceros, Gimp, Inkscape, Quanta+ etc. tienen carencias (como también las tienen DW, Photoshop, Freehand, etc.), pero el balance Calidad/Precio es tremendamente abrumador en comparación con las soluciones privativas ( y eso sin contar que son, además, multiplataforma y los privativos no).
Si quieres ver como algunos de estos programas superan a las soluciones privativas, aquí te dejo un ejemplo:
http://www.jesusda.com/blog/index.php?id=250
@Neky
Gracias por el “bug” ;)
@TODOS
¡¡¡Gracias por vuestros aportes!!!
— jEsuSdA 8) · 6 marzo 2009, 21:26 · #
@Fausto
Sin quererte llamar payaso como has hecho tú conmigo (aunque algunos dirían que más méritos has hecho tú que yo en ese aspecto), me gustaría que, en lugar de faltar al respeto, aportaras datos sobre tus trabajos, de modo que pudiéramos evaluar tu buen hacer como diseñador y tener una idea clara del peso que otorgarle a tus afirmaciones.
Evidentemente mi blog no es ni mejor ni peor que el de nadie, puesto que para gustos están los colores.
Mi manera de evaluar lo bueno o malo que es este blog es mirando las visitas, los comentarios, los correos que me llegan a diario de gente que ha encontrado utilidad en lo que publico y hago. Y ese aspecto me siento realmente satisfecho.
Que haya gente que, como tú, opine que es un blog de pésimo gusto y seguidamente afirme (dando a entender una notable falta de conocimiento sobre el tema) que el software libre es para programadores y se quede tan ancho, sólo viene a reafirmar algo de lo que me siento orgulloso: esta web, este blog y no son para gente como tú.
Es para gente que tiene un mínimo de respeto para discutir (pues tampoco me hallo en posesión de la verdad absoluta, y se me puede rebatir siempre); es para gente que quiere aprender (por tus palabras se deduce que no es tu perfil); pero sobre todo y primero de todo, es para gente que tiene un mínimo de educación… y ahí amigo, a lo mejor algún día maduras un poco y echas el conocimiento necesario para darte cuenta que te falta mucho por aprender.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 6 marzo 2009, 21:30 · #
Jesusda: Parece que el articulo ha tenido repercusión.
Por cierto al que se hace llamar Fausto:
Las herramientas son solo herramientas, el diseñador web es el que el que diseña no el programa. Quizas te haga la vida mas facil por que estes acostumbrado, pero si te habituas puedes hacer lo mismo.
Un saludo jesusda.
— flubbers · 6 marzo 2009, 21:35 · #
No te rebajes, eso es un Troll.
Pues lo mejor hubiera sido poner un ejemplo un poco más estándar ya que aprovechas para hablar del tema, pero bueno, lo más interesante es el hecho que saques el asunto de desarrollar webs bajo plataformas libres, así que por mi está genial el articulo y te animo a que sigas hablando del tema.
saludos!
— Marc Palau · 6 marzo 2009, 22:22 · #
Enhorabuena, es una gran guia, me la apunto. Lo único que afloja un poco es el ‘se pasan al programador para que añada la programación’… que, macho, es el 90% del trabajo. Muchas veces no queda más remedio que supeditar el aspecto y/o funcionalidad a la programación, a lo que es o no posible hacer.
— starblank · 6 marzo 2009, 23:54 · #
Hola.
Pues si, la verdad es q como diseñador aún le falta mucho al autor del post. Quizá más nociones sobre tipografía, color, composición. Pero lo que es indudable es que es muy valiente por su parte dar explicaciones de como se hace un trabajo con software libre. Ojalá la mitad de los diseñadores dejasemos de ser tan “chic” y empezasemos a liberarnos de tanto software “Adobo” (por no dar nombres reales).
Mucho ánimo con lo que hagas, sea con o sin gusto lo primero es hacerlo. Lo demás pueden ser consideraciones personales…
— Negro · 7 marzo 2009, 00:11 · #
Jesús, un pequeño fallo al pie de página de inicio:
Institituto de la Mujer Región de Murcia
— anónimo · 7 marzo 2009, 03:56 · #
Este artículo es todo un clásico, lo leí en su momento y he vuelto a disfrutarlo ahora.
Cuando lo leí por primera vez apenas sabía lo básico de HTML+CSS y hacía casi todo con Flash, ahora Flash sólo para la animación del logotipo y para todo lo demás PHP,MySQL, XHTML, CSS y Javascript. Además pasé a usar casi todo software libre, excepto mi querido Fireworks que para mi es insustituible.
— josepzin · 7 marzo 2009, 11:08 · #
PZ REALMENTE ESTOME AYUDA MUCHO YA QUE YO QUIERO SER DISEÑADOR DE SOFTWARES Y AHORA TAMBIEN PUEDO COMPRENDER EL COMO SE HACEN PAGINAS WEB GRACIAS REAALMENTE ESTO ME SIRVE DE MUCHO
BESOS
— SAYELY · 7 marzo 2009, 18:20 · #
aunque mi meta es siempre usar software libre, aun no puedo acostumbrarme al gimp ni al inkspace… Un gran post, saludos
— Pol · 7 marzo 2009, 18:28 · #
Hola Jesusda, un artículo sin duda que genera y siempre generará polémica. Pero si te fijas se nota claramente las personas que usan software privativo y las que usamos software libre, solo por la manera de hablar y de expresarse. Eso sólo prueba que no tenemos nada que demostrar a nadie, y que no nos ofende no pagar software privativo, ya que parece que a los que así lo hacen, el hecho de que algunas personas comentemos que el software libre puede estar a la misma altura les irrita sobremanera. Me he tomado el tiempo suficiente para leer el hilo del foro de barrapunto, y siento pena por alguno de los comentaristas. Así como he leído también tu post sobre “el indio y la flecha” increíblemente cierto.
Y es que hay un factor común en todos estos usuarios de software privativo que aparecen en diversos foros, o los que postean en éstos comentarios, y es que les pregunto yo: Señores, todos vuestros argumentos pueden o no (según quien lea) ser ciertos, pero tanto criticar el trabajo de otros y todavía no he visto el trabajo de nadie que use DW, PS, Ilustrator, etc. O ¿es que se rigen por la misma regla y hay que pagar por verlo?
Sin más, quiero animarte a que no dejes de mostrarnos tus trucos o trabajos ya que somos muchos más los que los valoramos y nos ayuda a crecer como usuarios de Soft-Libre y como aspirantes a diseñadores, tu trabajo es excelente, independientemente de las herramientas que uses.
Como siempre Felicidades por el blog! Un saludo! ;)
— GeRaL v2.3 · 8 marzo 2009, 02:02 · #
Recuerdo que lo primero que pense cuando lei este articulo, hará ya dos años o asi, fue: “yo quiero hacer páginas como este este tio” XDDD
Ahora uso Bluefish, GIMP, Inkscape e imaginación, y no necesito nada más.
Todo el soft libre tiene una cosa que lo hace único y es su comunidad, por no hablar de la relacion calidad/precio en la cual es invatible. No se trata de decir PS es mejor que GIMP o viceversa, para mi mas bien es decir, PS es genial vale pero… tiene la comunidad que tiene GIMP?, si GIMP contase con los fondos de Adobo (muy bueno negro) hasta donde podria llegar si ya hace lo que hace.
No me gusta criticar ningun soft ni libre ni no libre. Si no me gusta no lo uso, pero no lo critico. No me pagan por ello.
Por cierto Jesusda genial el artículo
— Andriu · 8 marzo 2009, 03:02 · #
Hola JEsUsDa:
Esta muy bien el artículo y lo comparto al 100% contigo, sin embargo, visitando la página web he visto algo que no me cuadra…
/pro_002.asp?ipag=10
Hombre ya puestos podríais haber elegido otro entorno, mejor que el ASP, ¿no?.
En fin, no pasa nada, poco a poco…
Un saludo.
— .net · 8 marzo 2009, 09:35 · #
@GeRaL v2.3
La crítica es libre y es bienvenida en este blog (fijáos como no he censurado ningún comentario, pese a tener razones para ello), pero como tú dices, pocos comentarios negativos vienen acompañados de pruebas que los apoyen. Ahí es donde creo que se pierde el interés que puede suscitar una discusión como la que se ha montado sobre este tema. Y eso que, realmente no he dicho en ningún momento que DW o PS sean malos, sólo hablaba de que existen otras formas de trabajar usando software libre (y alguno no libre) sobre Linux.
;)
@Andriu
Has sacado a relucir un tema muy interesante: no es sólo que los programas libres comentados aquí sean gratuitos para los usuarios, sino que eso también conlleva una escasez de fondos para el desarrollo (o al menos una financiación alternativa a la rápida y directa como es la venta)… y sin embargo qué gran calidad que consiguen gracias a la comunidad. ;)
@.net
Como comenté antes, en respuesta a otro de los comentarios. El gestor de contenidos es el que es, con sus virtudes y sus carencias, y está hecho sobre ASP. Qué le vamos a hacer. :D
Salu2 de jEsuSdA y gracias a todos por vuestros comentarios. ;)
— jEsuSdA 8) · 9 marzo 2009, 20:25 · #
Gracias por republicar este artículo. En mi caso, es la primera vez que lo leo. Me ha parecido estupendo.
Sin duda, tomaré en cuenta algunas de las cosas que comentas porque no todas ellas las tengo en cuenta cuando realizo algún diseño web.
Un saludo.
— skuark · 11 marzo 2009, 00:28 · #
Lo leí hace tiempo y me parece un artículo muy complety y bastante didáctico. En hora buena y gracias por ayudarnos.
— heoft · 11 marzo 2009, 07:04 · #
@Fausto
Mira que llego un poco tarde a este comentario, no he podido evitar recoger el guante… es que no solo has agraviado a JEsuSdA que hace mucho viene compartiendo, aportando significativamente, a la memoria mundial, sino que tu agravio alcanza a muchos que silenciosa, honradamente y con mucho esfuerzo trabajamos en esto del diseño.
Yo soy diseñadora gráfica universitaria, y sabes una cosa? Hace mucho que trabajo con software libre…. y estoy encantadísima.
y por último … que no tengo todo el tiempo…
no es de gente educada y civilizada descalificar de esa manera…
@ jEsuSDa
Muchas gracias por tu trabajo …. es muy valioso y significativo
“ladran Sancho….”
Saludos! Nina
— Nina · 25 mayo 2009, 21:37 · #
@Nina,
Muchas gracias por tu apoyo y comentarios.
Celebro serte de ayuda con mis aportes. ;)
Gracias!
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 26 mayo 2009, 08:56 · #
Sigue adelante amigo me encanta tu sitio, todos los fines de semana paso por aqui y me parece genial los aportes que haces
— MARCOS ROBERTO · 30 mayo 2009, 07:09 · #
Actualmente, si buscas PROFESIÓN en Google, aparece la web en segunda posición!!!!
¡¡¡Eso sí es un buen posicionamiento!!!
— Laura · 14 julio 2009, 21:51 · #
Gracias por rescatar este articulo, habia perdido el link y lo estaba buscando…
Me parece muy bueno, fue uno de los primeros que vi cuando empecé a desarrollar web…
Muchas Gracias!
— Daniel Pontoriero · 17 abril 2010, 00:17 · #
Un apunte al margen. Una BUENA página web NO ES habitualmente lo que un diseñador de webs cree, sino lo que hace que suene la caja registradora de su cliente. Y si para eso hay que usar determinadas tecnologías, en función del mercado al que te diriges… pues habrá que hacerlo, por mucho que diga el W3, Sidar y el resto. No hay que olvidarse que una web (sobre todo si es la de una empresa) tiene un objetivo claro y concreto: ganar más dinero o dejar de perderlo. Si a eso nos ayudan los estándares, bien. Si no, mal. Y no, un buen responsable de web no busca muchas visitas, sino las justas y necesarias para hacer buenas conversiones.
— Miguel · 3 mayo 2010, 16:00 · #
Excelente observación, Miguel.
Pero, tal y como tú apuntas, los estándares sirven para conseguir eso que tú dices que es necesario buscar en una web.
Todavía no conozco ninguna necesidad de ningún cliente (que sirva para conseguir buenas conversiones) que no se pueda paliar en base a estándares web e incluso buscando que dicha solución sea accesible. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 3 mayo 2010, 17:44 · #
Pero para un cachito loco! A vos no te costara nada porque sabras sobre codigo HTML, ASP, PHP, CSS y tal vez MySQL, y tambien te gustara los dolores de cabeza, pero no con nosotros! Nosotros necesitamos cosas mas faciles como lo hace Dreamweaber! Entendiste? A mi me parece una fanfarronada lo que haces, algo de mal gusto, es como decir “yo hago todo el sitio web con notepad” jajaja! andaaa! Cualquiera puede hacer sitio web desde notepad, cualquiera que no sepa sobre codigo o poco sobre codigo lo terminara de aca a 3 años. Por favor, un poquito mas de respeto a los usuarios, hay gente que le gusta usar Shift+Enter y no andar escribiendo <br>, asi que no digas burradas. Todo el mundo sabe que para diseño web es mejor la vista diseño en tiempo real, no solo del codigo se depende. Todo el mundo sabe que para la web es feo tener que hacer la prueba y error, eso te lo dejo para vos.
— LoboOscuro · 28 mayo 2010, 06:48 · #
@LoboOscuro,
Veo que no has entendido en absoluto la idea del artículo.
Sobre todo porque si te gusta la edición web en modo vista-diseño, puedes usar también software libre (como Kompozer) en lugar de software privativo.
De cualquier modo entiendo que haya gente que, como tú, no quiera aprender HTML. No lo comparto, pero lo entiendo.
Deberías entender también que si trabajas sólo en modo vista-diseño estás sacrificando cosas muy importantes como la semántica, la accesibilidad, un buen código…
Cosas que son importantísimas si trabajas en proyectos grandes, o proyectos públicos (con ciertas exigencias legales sobre estándares y accesibilidad) o en proyectos en los que debes colaborar con otra gente (como otros maquetadores o programadores).
Para una web sencilla, personal, no profesional, tal vez una maquetación en la que el diseñador/maquetador no vea una sola línea de código HTML puede ser suficiente, pero para cosas más serias yo creo firmemente que hay que dominar el medio. Y eso conlleva entender y saber exactamente lo que se está haciendo. Y eso exige aprender el lenguaje y saber usarlo.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 28 mayo 2010, 08:50 · #
Hola soy analista de sistemas, en teoria te puedo desarrollar cualquier sistema con un alto nivel de eficacia. Pero a la hora de llevarlo a la practica se me hace imposible. Habiendome capacitado en Windows en la universidad y estando atada a ese paradigma me cuesta mucho crear cualquier cosa del estilo Web. Ahorita necesito crear una aplicacion que anteriormente habia desarrollado en access y no se que herramientas usar, aun no logro zafarme de guindos y kisiera migrar poco a poco me interesa empezar con la funcionalidad de mi proyecto y luego enfocarme en la grafica. AYUDA POR FAVOR!!!!
— briggittelew · 23 octubre 2010, 18:37 · #
Hola Briggittelew,
La migración de la aplicación de la que hablas dependerá de las características de la misma.
Si es una aplicación web, entonces PHP+MySQL o SQLite podrían ser una solución.
Si es una aplicación de escritorio, entonces aún tienes más opciones: Python, C++ con QT o GTK, Lazarus, Gambas, etc.
Si más detalles sobre la misma, no puedo serte de más ayuda.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 27 octubre 2010, 07:05 · #
Hola alguien me podria explicar que es el proceso de documentación? y para que sirve?
Muchas Gracias!
— Marcos · 25 julio 2011, 00:51 · #
Hola @Marcos,
Aunque muchas veces olvidado, el proceso de documentación es tan importante como el resto, sobre todo si trabajas con más gente en el equipo de desarrollo.
Esencialmente podríamos dividir la documentación en dos tipos:
* La que le entregaremos al cliente
* La documentación propia para la gestión del proyecto y que, generalmente, será interna
La primera es importante porque al cliente, además de la web, se le ha de entregar un manual y ciertos archivos con referencias técnicas que pueden serle de utilidad en el futuro (pej. si decide migrar de hosting o contratar en el futuro a alguien que modifique la web)
La segunda es importante para gestionar propiamente el proyecto y, sobre todo, para poder dar soporte a posteriori. Muchas veces un cliente, pasado mucho tiempo, nos requiere para realizar algún cambio en una web y es imposible acordarse de todas las decisiones, contraseñas, configuraciones, etc. que se llevaron a cabo.
Espero haberte sido de ayuda.
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 2 agosto 2011, 11:26 · #
gran artículo!
en mi caso, diseño sitios web con soft libre
soy usuario de ubuntu hace 1 añoy uso bluefish para el codigo, e inkscape y gimp para la grafica, xampp para el localhost, y openoffice para prespupuestar y vender,es muy importante lo que comentas recientemente sobre el ‘olvidado’ proceso de la documentacion, como ser nombres y contraseñas, bases de datos, especificaciones, etc
un saludo desde cba., ARG!
— martin · 31 diciembre 2011, 04:56 · #
Hi
Good day administrator, I really love how it is easy on my eyes and the data are well written,
many thanks
— b.t. · 5 abril 2012, 11:24 · #