TUTORIAL GIMP: Escalar Imágenes (parte 1) · 7 febrero 2009, 21:42

Mucha gente me ha escrito felicitándome por los tutoriales de Gimp pasados. A todos ellos les agradezco mucho los ánimos.
Mucha de esa gente me ha pedido que publicara algunos tutoriales de nivel más básico, pues hace poco que se están adentrando en el uso de ese gran programa de diseño gráfico, que es Gimp.
Así que, como no podía ser de otra forma, prepararé algunos tutoriales más sencillos sobre tareas comunes dentro del retoque fotográfico y diseño gráfico.
Hoy empezaremos con el primero, uno muy sencillo sobre una tarea muy básica: escalar imágenes.


Escalar Imágenes (o cómo cambiar el tamaño de una fotografía)
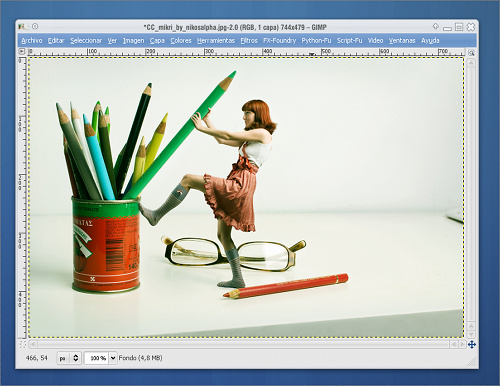
Para este tutorial usaré la bonita imagen “Mikri” de Nikosalpha:

Antes de nada, nos fijaremos en la barra de título de la ventana de la imagen:
Una vez abrimos una imagen en Gimp, la ventana que la contiene nos muestra, en su barra de título, una valiosa información :
- El nombre de la imagen.
- El modo de color de la imagen.
- El número de capas que la componen.
- El tamaño en píxeles en formato anchura por altura (pej, 744×479)
- Notad que también nos aparece un asterisco al inicio para indicarnos que la imagen tiene cambios que no han sido guardados todavía.

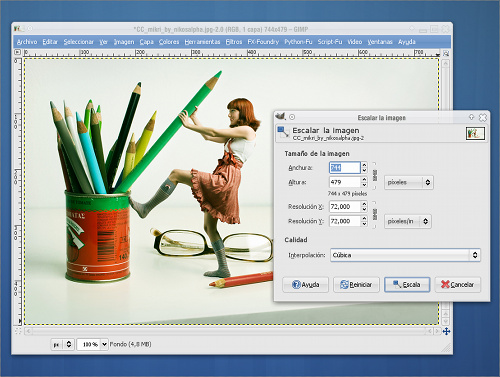
Para escalar la imagen, usaremos la opción IMAGEN > ESCALAR LA IMAGEN:

Nos aparecerá un cuadro de diálogo como este:

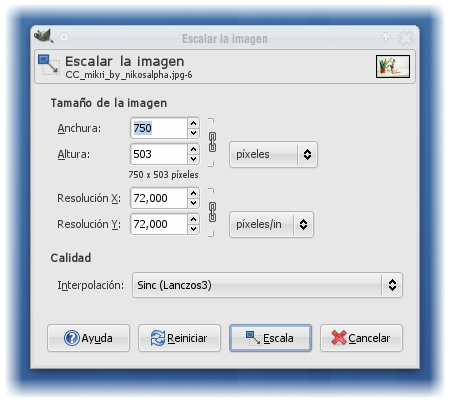
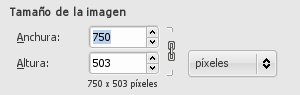
Donde podremos configurar el nuevo tamaño de la imagen:

Fijáos que aparece una cadena que nos va a permitir enlazar la altura con la anchura, de modo que cuando cambiemos una, automáticamente se recalcule el valor de la otra para que el escalado de la imagen sea proporcional.
Podremos hacer clic en las cadenas para desvincular la proporción entre altura y anchura y así poder escalar libremente la imagen.
Fijáos también que podemos elegir la unidad de medida a usar en el escalado. Habitualmente usaremos píxeles, pero será muy útil en numerosas ocasiones usar porcentajes (existen también otras muchas unidades disponibles).

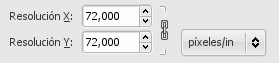
La resolución la dejaremos como esté.
La resolución sólo influirá a la hora de imprimir la imágen.
Si queréis entender un poco más sobre esto, no dudéis en leer el artículo El lío de los 72 DPI para salir de dudas.
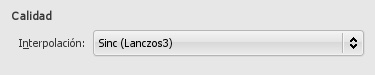
Por último le indicaremos el sistema que queremos que se use a la hora de escalar la imagen. Existen varios métodos de interpolación que van de menos a más complejidad, de menos a más calidad y que consumen menos o más recursos respectivamente.

Los sistemas que mejor resultado dan son la interpolación Cúbica y Lanczos. Lanczos suele dar muy buen resultado, consiguiendo imágenes con más nitidez que si usamos interpolación Cúbica.
Podéis profundizar un poco más sobre los métodos de interpolación en este artículo de mi amigo Guillermo en HacheMuda y en la Wikipedia .
Aquí tenéis el resultado de reducir el tamaño de la imagen:

Fijáos como en la barra de título aparece el nuevo tamaño:

Un error muy común de los usuarios poco iniciados en el tema del diseño gráfico es presuponer que si amplío una imagen que anteriormente había sido reducida, voy a obtener una imagen igual a la inicial.
Es decir, que si tenemos una imagen de 100×100 píxeles, y la reducimos a la mitad (50×50) para luego ampliarla de nuevo al doble (100×100), la última imagen será igual a la original. Pensar esto es un gran error.
Aquí tenéis el resultado de reducir a la mitad y posteriormente ampliar al doble la imagen del tutorial:

Como véis, el resultado dista mucho de tener la calidad de la imagen original.
Esto sucede porque cuando se reduce una imágen se descarta información (se descartan píxeles) y cuando se aplía una imagen, se “inventan” nuevos píxeles con la información de los que se dispone.
Sólo en el caso de gráficos vectoriales podremos escalar las imágenes sin perder calidad, así que recordad mantener una copia de la imagen original por si acaso. ;)
En el próximo tutorial veremos una forma mucho más interesante de escalar imágenes…, pero para eso tendréis que esperar un poco… ;)
— jEsuSdA 8)
Comentarios
Gimp Paint Studio | TUTORIAL GIMP: Efecto Pop-Art con Píxeles Circulares





Buenísimo, Jesús, claro, sencillo y muy bien explicado, :)
— Guillermo · 7 febrero 2009, 23:00 · #
Puede parecer algo trivial, pero para mucha gente no lo es. Estos tutoriales son los que hacen falta. Enhorabuena.
— Rubén · 8 febrero 2009, 13:38 · #
Hace poco que pusiste la encuesta esa de cuánto tiempo hace que la gente conocía tu blog. Yo creo que te llevo visitando de vez en cuando el último año y medio o un poco más, y fue por tus tutoriales. Así que me alegro que los retomes con decisión aunque sean cosas tan básicas ;) Muchas gracias de mi parte también :)
— MB · 9 febrero 2009, 11:36 · #
Tu trabajo es impecable, totalmente limpio, te felicito por tanta excelencia en ello y a la vez te agradezco por la dedicación que le pones al compartir esta valiosa información y en general tu blog está más que excelente. No me queda más que decir que ¡adelante! y nuevamente GRACIAS.
— Armando · 12 febrero 2009, 03:23 · #
Gracias a todos!
Me siento tremendamente alagado por vuestros ánimos y felicitaciones.
Os agradezco de veras que sigáis visitando mi blog y colaborando en que sea cada vez mejor. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 12 febrero 2009, 09:48 · #
Hace mucho que vengo visitando tu blog. Antes de tener idea de que era linux, y gracias a todo lo que voy viendo por aquí, me animé a instalarme Kubuntu y empezar a trastearlo.
Sobre todo Gimp que me encanta.
Igual te doy una idea con esto, o no, o más trabajo jaja no se… pero estaría bien un tutorial de como hacer caratulas para los Cd/Dvd, de las que se pegan en el propio disco… yo lo e intentado pero siempre se me descuadran o no consigo que coincidan al imprimirlas, parece mas complicado de lo que es…
Saludos y gracias por todo, me encanta tu blog!!
— Xavi · 12 febrero 2009, 11:04 · #
Pues simplemente felicidades, hace tiempo que sigo tu pagina y es de lo mejor, no se si pudieras poner algunos tutos de inkscape, ya se que hay muchos en la red , pero tu forma de explicar es fenomenal
esta pronto
— hijodeanubis · 17 junio 2009, 03:11 · #
Tengo en mente incluir tutoriales de inkscape en el futuro, cuando termine con los de gimp, asi que paciencia… ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 17 junio 2009, 07:25 · #
Hola Jesus.
Felicidades por tu trabajo es genial.
Una cosilla.
¿Podrías poner una zona de descargas con tus tutoriales en odt o pdf?
Me gustaría poder conservarlos en mi equipo en vez de tener que estar accediendo a internet cada vez que quiera consultarlos.
Sería muy de agradecer.
— Rafa · 30 junio 2009, 02:30 · #
@Rafa,
Tengo intención de hacer algún compendio de tutoriales cuando los termine (que aún me quedan ;) ).
En su momento veré si no me cuesta mucho trabajo pasarlos a PDF, pero mientras tanto puedes usar una impresora pdf (en linux se puede hacer directamente desde el navegador) para imprimir cada post en un pdf. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 2 julio 2009, 21:56 · #
Gracias.
Me he perdido por tu página, he llegado desde la campaña “La ciencia española no necesita tijeras” y llevo más de media hora por esta página.
Intentaré seguir el tutorial de Gimp más detenidamente.
¿Tu duermes algun día? Porque alucino con tanto material.
— Pedro · 5 octubre 2009, 23:58 · #
@Pedro
jajaja.
Bueno, son muchos años ya manteniendo la web. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 6 octubre 2009, 08:09 · #
Llevo muy poco tiempo en esto de usar ordenador,y mis conocimientos son pocos,todos dan por sentado que quien quiere ver temas de grafica tienen conocimientos y justamente este tipo de material para iniciados es lo que casi no hay,despues de mucho buscar encontre tu blog y me encanta y te felicito por tu claridad para hacer que gente como yo pueda dar sus primeros pasos con este hermoso programa que es el gimp,muchas gracias
— alberto · 5 octubre 2010, 19:42 · #
Gracias por todos los tutoriales. Hace muy poquito que conoci a Gimp y estoy aprendiendo a hacer cosas muy lindas. Sinceramente los tutoriales me son de gran ayuda
Un gran saludo y ojalá haya más!
Ceci
— cecilia · 21 mayo 2011, 23:53 · #
Aunque cambiar el tamaño de una imagen realmente no era lo que esperaba aprender, pues eso lo hago en otros programas más sencillos, me gustan muchos tus tutoriales y estoy por mucho muy segura que esto que acabo de aprender me servirá algún día.
— Sarah · 6 junio 2012, 01:12 · #
Thanks for sharing it and please keep doing this great job.
— Billiga Moncler · 2 julio 2012, 02:46 · #
Good. Very informative even if I have now worked out that my website.
— Moncler · 18 julio 2012, 03:29 · #
Haber, no entendi al final si vas a tener una imagen horrible cual es el fin del tutorial, esperaba tener la misma calidad de la imagen, osea si tengo una imagen de 11 megapixel y la quiero reducir a 210×54 en % voy a tener ese horrible resultado? osea hacer logos con eso no sirve para nada…
— Luis Mata · 1 noviembre 2013, 07:28 · #
Hola Luis,
El resultado no será ni más ni menos horrible. Será el que tiene que ser según el tamaño inicial y final de la imagen escalada.
No puedes pretender reducir de tamaño una imagen de 11 megapíxeles a 210×54 píxeles y que tenga el mismo detalle que la original. Eso es, sencillamente, IMPOSIBLE. Cualquier escalado a la baja implica una pérdida de información, por eso cuanto mayor sea la reducción de tamaño, más información se pierde.
Precisamente por eso, para los logotipos se usan formatos gráficos vectoriales. En cualquier caso, un logo en vectorial, a un tamaño pequeño se verá igualmente pixelado, si no tiene muchos píxeles con los que representarse.
El objeto de este tutorial es enseñar a los usuarios cómo escalar imágenes. Ni más ni menos.
Lamento que te hayas llevado una desilusión, pero es lo que hay. ;)
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 1 noviembre 2013, 13:34 · #
Muy bueno :) Gracias!
— Erick · 1 febrero 2014, 03:47 · #
!Hola Jesús!
Gracias por ese tutorial!!
Danny de Perdomo, from Venezuela, Caracas:)
— Danny Mireya Gómez de Perdomo · 30 marzo 2014, 17:14 · #
Me alegro que te guste, Danny. ;)
— jEsuSdA 8) · 11 abril 2014, 11:46 · #
Buenas. Tengo una duda. He intentado agrandar una imagen de un tamaño 242×343 píxeles, pero mis resultados han sido inútiles. Dices que no se debe cambiar la resolución, pues bien, he ido aumentando el tamaño en porcentaje (como dicen en photoshop: http://www.photoshop-designs.com/tecnicas-retoque-fotografico-photoshop-130/aumentar-tamano-foto-digital-perder-calidad-61568/) pero sin óptimo resultado. ¿Qué debo hacer? ¿Cambiar y aumentar la resolución? Porque eso lo he probado y me sale una imagen muy borrosa…
Muchas gracias de antemano
— Padrinodelanime · 24 abril 2014, 15:29 · #
Buen tutorial, muy simple pero para los que comienzan seguro les serivirá.
Vi el comentario del usuario Luis Mata, y pues déjame decirte, es verdad pierde calidad, pero es porque lo ha reducido de tamaño y lo a alargado al tamaño original, obviamente si vas a alargar una imagen de tamaño se pixeleará todo. La idea del tutorial es que sepan como reducir el tamaño de las imagenes, para que las uses con el nuevo tamaño, no vas a reducir una imagen de 500×500 a 100×100 para usarlo en tu web con 500×500, no tiene sentido, si lo usarás 500×500 pues sencillamente no lo reduzcas.
— Roberto · 19 junio 2014, 19:28 · #
Hola Padrinodelanime,
Tal y como comenta Roberto sobre el comentario de Luis, el problema que puedes tener es tratar de agrandar demasiado una imagen demasiado pequeña.
Ten en cuenta que ni con Gimp, ni con Photoshop ni con nada, vas a poder conseguir una calidad aceptable si partes de imágenes tan pequeñas.
En el tutorial que enlazas simplemente aparece el consejo de emplear un algoritmo de escalado distinto al que viene por defecto. En Gimp también puedes probar los distintos algoritmos de escalado y ver cual te funciona mejor para tu caso.
Por otro lado, si no te queda más remedio que trabajar con una imagen tan pequeña para ampliarla, entonces te recomiendo el software SMILLA ENLARGER que también es software libre y que está especialmente pensado para estos menesteres. ;)
http://sourceforge.net/projects/imageenlarger/
Un saludo y suerte!
jEsuSdA 8)
— jEsuSdA 8) · 23 junio 2014, 18:10 · #
El enlace hacia “HacheMuda” es http://www.hachemuda.com/2006/09/redimensionar-imagenes-la-interpolacion/
sobre interpolación.
Gracias por el artículo. :)
— Anz · 30 abril 2017, 18:08 · #
Hola, Anz.
Corregido!
Mil gracias por avisar. ;)
Un saludo!!!
— jEsuSdA 8) · 10 mayo 2017, 18:06 · #